Hello, i am new to the forum!
I have a question in JS ( am a beginner obv.).
I am programming a website (following a tutorial) and the goal is to to have a display of 5 images, when you click on one it becomes the large main image, and when you click on another, this one will become big.
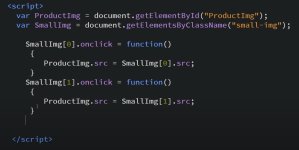
Help me with the JS code in the image please. The function .onclick is not working for me. In my HTML file are 5 images with the class tag "smallimg". These should be reffered to by the var smallImg. But it is not working like it should in the image. Solution?
I have a question in JS ( am a beginner obv.).
I am programming a website (following a tutorial) and the goal is to to have a display of 5 images, when you click on one it becomes the large main image, and when you click on another, this one will become big.
Help me with the JS code in the image please. The function .onclick is not working for me. In my HTML file are 5 images with the class tag "smallimg". These should be reffered to by the var smallImg. But it is not working like it should in the image. Solution?
Attachments
Last edited: