Hi to all,
My smart home generates a html dashboard that can be styled with CSS. I'm an absolute beginner and was able to do many things, but the one I struggle is the following one :
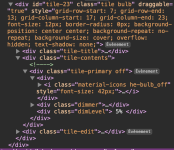
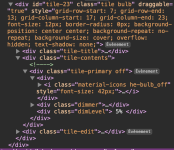
This is the html code

What I want to do is to change the "material-icon he-bulb_off" picture in i. I'm able to replace the picture globally by hiding the zone and by using "after" to replace the picture. But this zone is the global zone used in any case. If the light is off you have this material-icon he-bulb_off and if it is on you have "material-icon he-bulb_on". How can I change the picture with a different one depending on the state on or off
I hope that this is clear.
My smart home generates a html dashboard that can be styled with CSS. I'm an absolute beginner and was able to do many things, but the one I struggle is the following one :
This is the html code

What I want to do is to change the "material-icon he-bulb_off" picture in i. I'm able to replace the picture globally by hiding the zone and by using "after" to replace the picture. But this zone is the global zone used in any case. If the light is off you have this material-icon he-bulb_off and if it is on you have "material-icon he-bulb_on". How can I change the picture with a different one depending on the state on or off
I hope that this is clear.
