Hello Everyone,
I am sorry if this question was answered already.
I have not been able to find it or something similar ( Ill be honest I am new to HTML and I'm not sure i am even looking for the right terms._
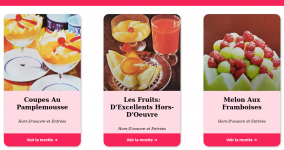
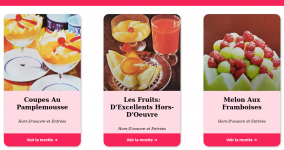
- I am trying to align the content "Hors-D'eouvre et Entrées" which is above the button.
I was originally struggling with getting the button to be aligned to the bottom all the time. (This was fixed through a relative an absolute position combo.
Now i would like to be able to get the same behavior replicated on the "Hors-D'eouvre et Entrées" so that it is aligned at the bottom just above each button. (Ideally like the middle card)
The image below shows how the issue.

HTML Card Code:
<div class="container">
<div class="recipe-card">
<img class="recipe-img" src="img/recipes/01.jpg" alt="Coupes Au Pamplemousse">
<h1 class="recipe-name">Coupes Au Pamplemousse</h1>
<p class="recipe-type">Hors-D'eouvre et Entrées</p>
<button class="recipe-btn">Voir la recette <span>→</span></button>
</div>
<!--End Recipe-card-->
</div>
<!--end container-->
The CSS code for the sections:
/*Recipes Grid*/
.wrapper {
margin: 0 auto;
max-width: 1200px;
}
.wrapper-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
justify-content: center;
grid-gap: 2rem;
margin: 2rem;
}
.container {
box-shadow: 2px 2px 6px 0px rgba(0,0,0,0.3);
text-align: center;
border-radius: 20px;
position: relative;
width: 300px;
transition: transform .3s;
height: 100%;
border: none;
overflow: hidden;
}
.container:hover {
transform: translateY(5px);
box-shadow: 2px 2px 26px 0px rgba(0,0,0,0.3);
}
.recipe-card {
background-color: #fedbe4;
}
.recipe-img {
width: 100%;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
.recipe-name {
font-size: 1.5rem;
padding: 1rem;
}
.recipe-type {
margin: 1rem 2rem;
font-size: .9rem;
font-style: italic;
padding-bottom: 2.75rem;
}
.recipe-btn {
width: 100%;
border: none;
font-size: 1rem;
font-weight: bold;
color: #FFFFFF;
background-color: #F62459;
padding: 1rem;
border-radius: 0 0 20px 20px;
position: absolute;
bottom: 0;
right: 0;
}
/*End Recipes Grid*/
Any help would be appreciated i have been struggling with this all day.
Thank you,
I am sorry if this question was answered already.
I have not been able to find it or something similar ( Ill be honest I am new to HTML and I'm not sure i am even looking for the right terms._
- I am trying to align the content "Hors-D'eouvre et Entrées" which is above the button.
I was originally struggling with getting the button to be aligned to the bottom all the time. (This was fixed through a relative an absolute position combo.
Now i would like to be able to get the same behavior replicated on the "Hors-D'eouvre et Entrées" so that it is aligned at the bottom just above each button. (Ideally like the middle card)
The image below shows how the issue.

HTML Card Code:
<div class="container">
<div class="recipe-card">
<img class="recipe-img" src="img/recipes/01.jpg" alt="Coupes Au Pamplemousse">
<h1 class="recipe-name">Coupes Au Pamplemousse</h1>
<p class="recipe-type">Hors-D'eouvre et Entrées</p>
<button class="recipe-btn">Voir la recette <span>→</span></button>
</div>
<!--End Recipe-card-->
</div>
<!--end container-->
The CSS code for the sections:
/*Recipes Grid*/
.wrapper {
margin: 0 auto;
max-width: 1200px;
}
.wrapper-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
justify-content: center;
grid-gap: 2rem;
margin: 2rem;
}
.container {
box-shadow: 2px 2px 6px 0px rgba(0,0,0,0.3);
text-align: center;
border-radius: 20px;
position: relative;
width: 300px;
transition: transform .3s;
height: 100%;
border: none;
overflow: hidden;
}
.container:hover {
transform: translateY(5px);
box-shadow: 2px 2px 26px 0px rgba(0,0,0,0.3);
}
.recipe-card {
background-color: #fedbe4;
}
.recipe-img {
width: 100%;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
.recipe-name {
font-size: 1.5rem;
padding: 1rem;
}
.recipe-type {
margin: 1rem 2rem;
font-size: .9rem;
font-style: italic;
padding-bottom: 2.75rem;
}
.recipe-btn {
width: 100%;
border: none;
font-size: 1rem;
font-weight: bold;
color: #FFFFFF;
background-color: #F62459;
padding: 1rem;
border-radius: 0 0 20px 20px;
position: absolute;
bottom: 0;
right: 0;
}
/*End Recipes Grid*/
Any help would be appreciated i have been struggling with this all day.
Thank you,
