Sometimes you may encounter a need to implement one or two properties differently to a couple of sections on the web page. However, since these new sections contain most of the properties consistent with other sections (that have all the properties), copying the CSS with just a couple of changes can increase repetitiveness. Hence, we forcefully apply CSS with the keyword !important.
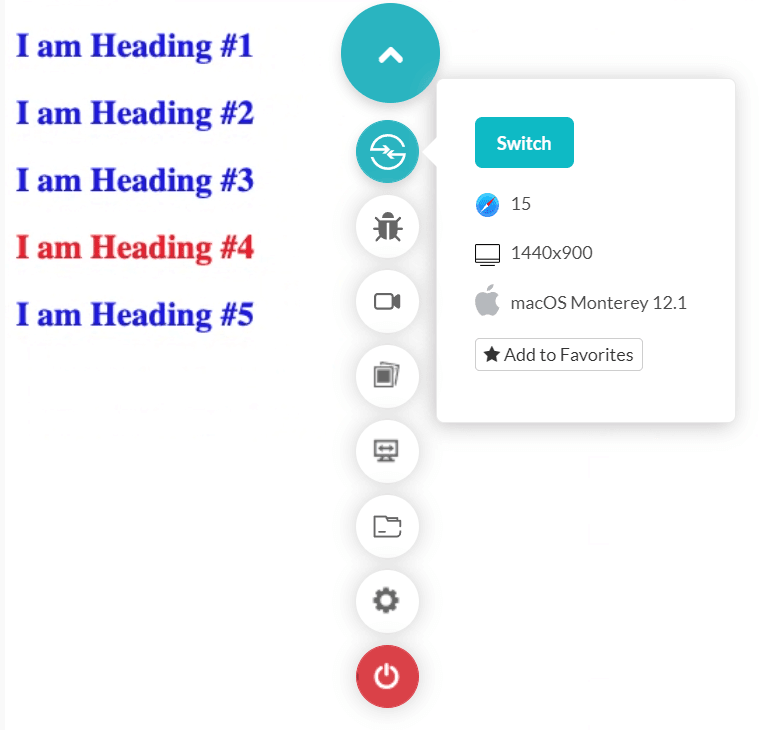
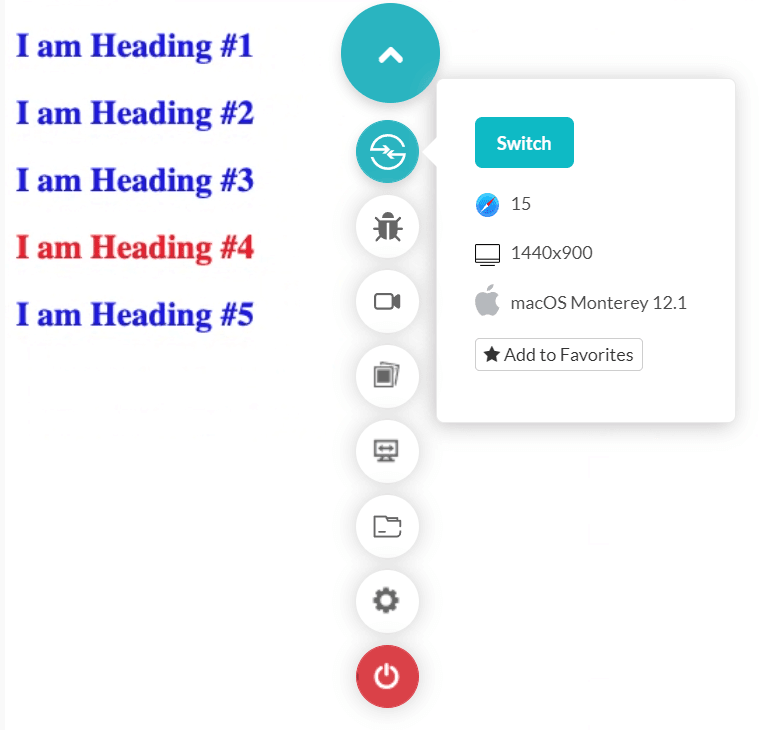
The following code writes five headings in H2, with the fourth one being different in color due to forceful CSS.

The fourth line is also rendered blue on the page if you remove the special code containing the !important keyword.
It is recommended not to use this property much in the CSS code you write. As a beginner, it might tempt you to quickly force a few properties when things are not going as you are expecting them. This approach can create issues later, and the code will become hard to debug.
Apply the “important” keyword only when indispensable, and you know the complete flow.
The following code writes five headings in H2, with the fourth one being different in color due to forceful CSS.
Code:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Position Absolute</title>
</head>
<style>
h2 {
color: #0d23e0;
}
.special {
color: #d90d2f !important;
}
</style>
<body>
<h2> I am Heading #1 </h2>
<h2> I am Heading #2 </h2>
<h2> I am Heading #3 </h2>
<h2 class = "special"> I am Heading #4 </h2>
<h2> I am Heading #5 </h2>
</body>
</html>
The fourth line is also rendered blue on the page if you remove the special code containing the !important keyword.
It is recommended not to use this property much in the CSS code you write. As a beginner, it might tempt you to quickly force a few properties when things are not going as you are expecting them. This approach can create issues later, and the code will become hard to debug.
Apply the “important” keyword only when indispensable, and you know the complete flow.
