We’ll start with one of the primary and most used CSS tricks while developing web code. Many times your elements may have the same stylings in the CSS.
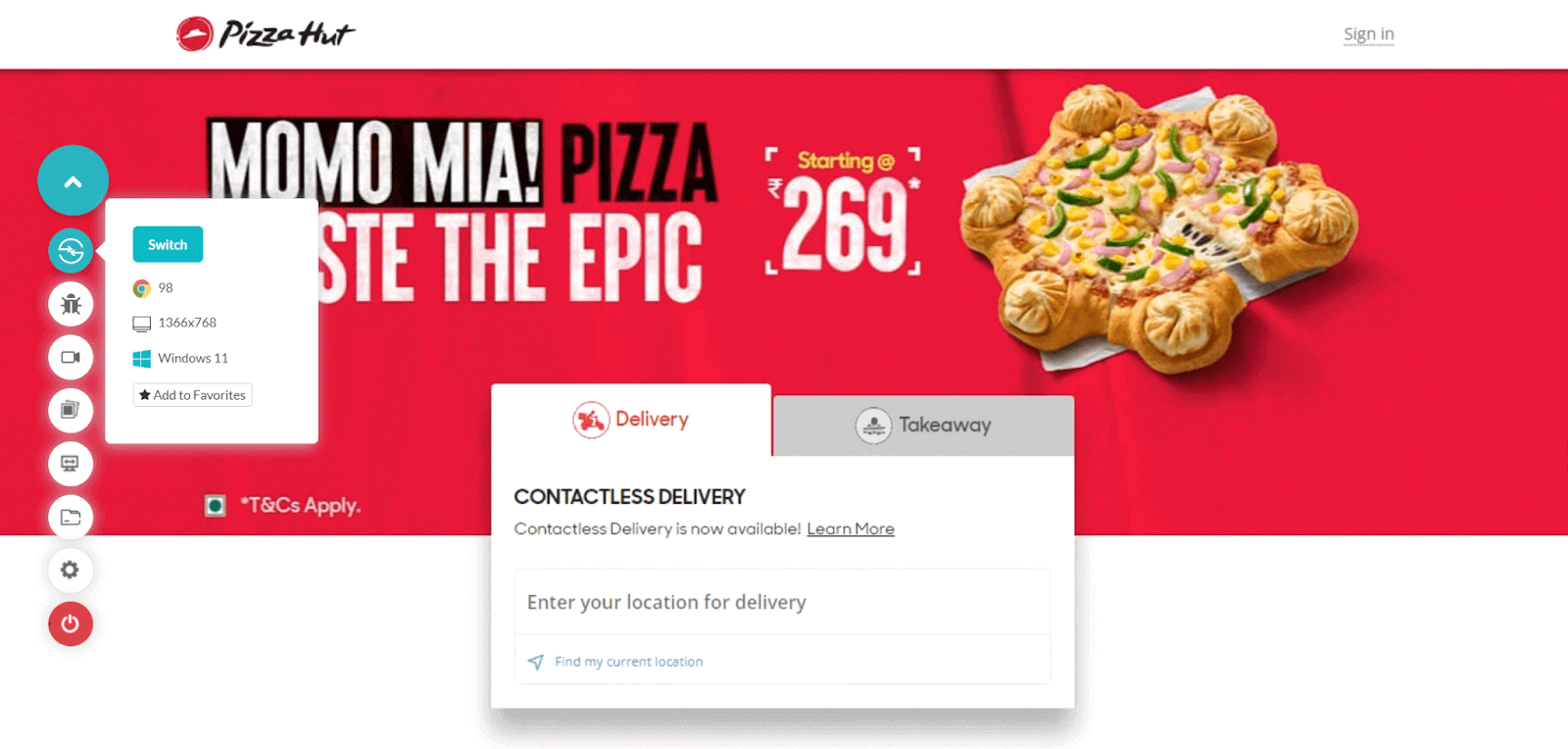
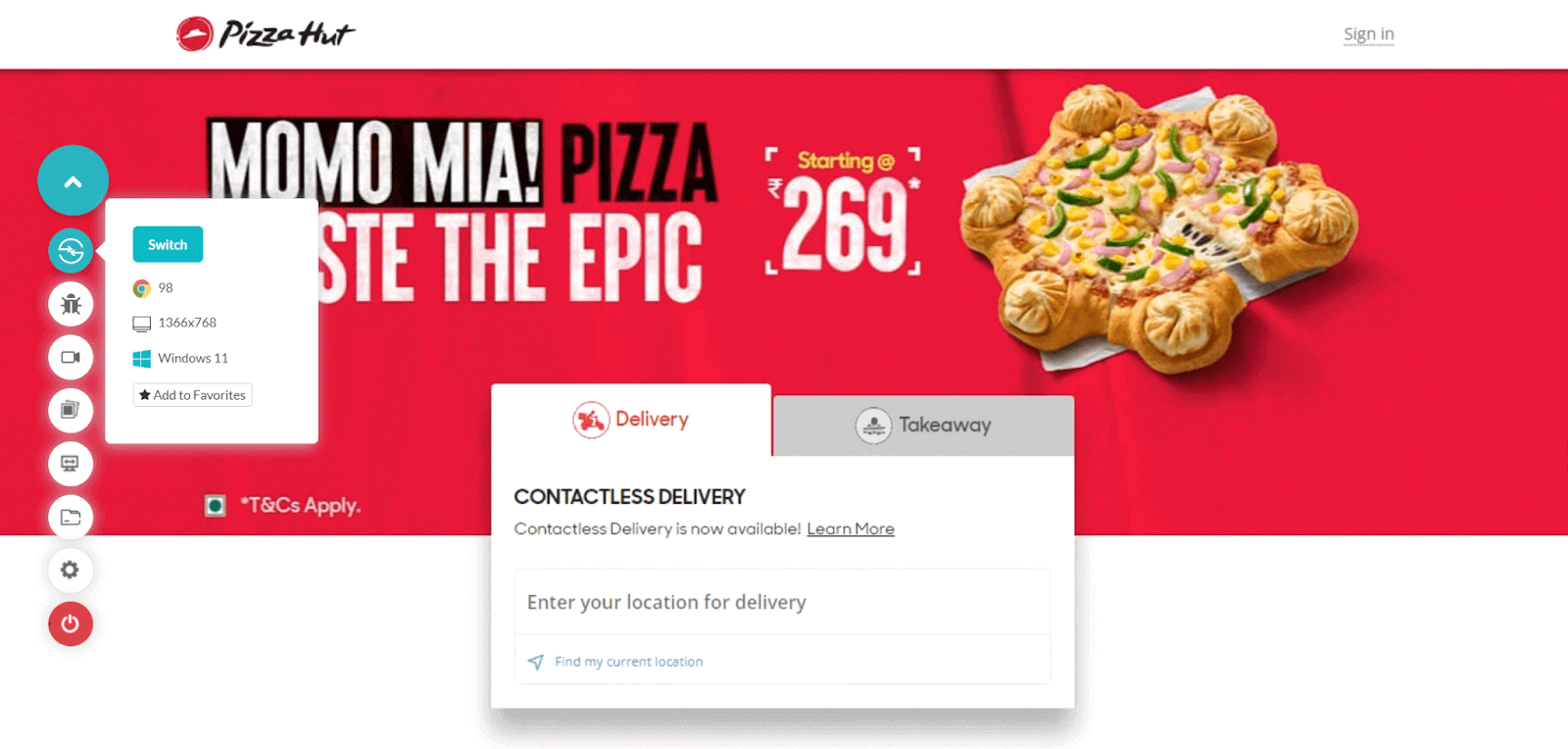
For example, shown below is the snapshot of the Pizza Hut website.

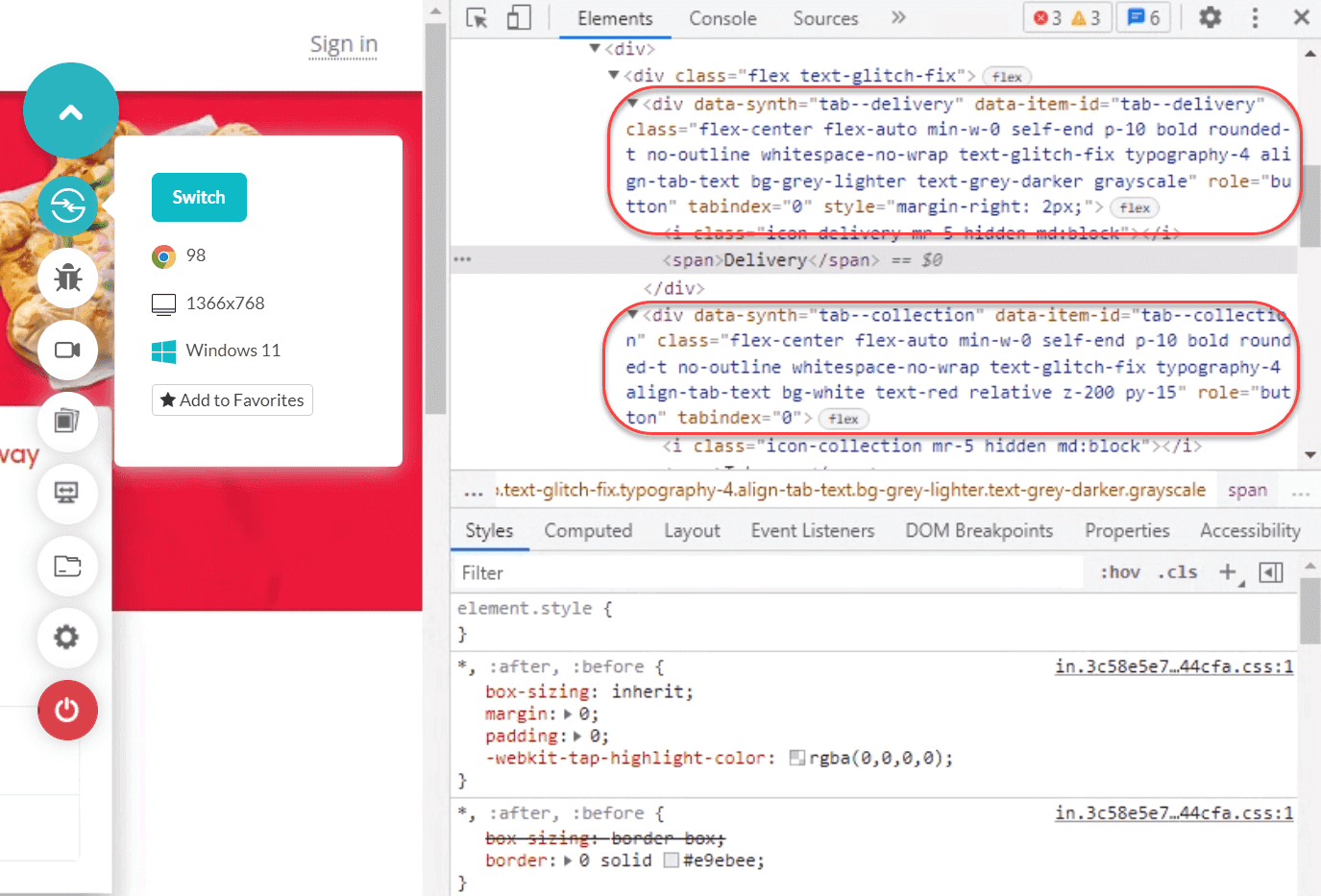
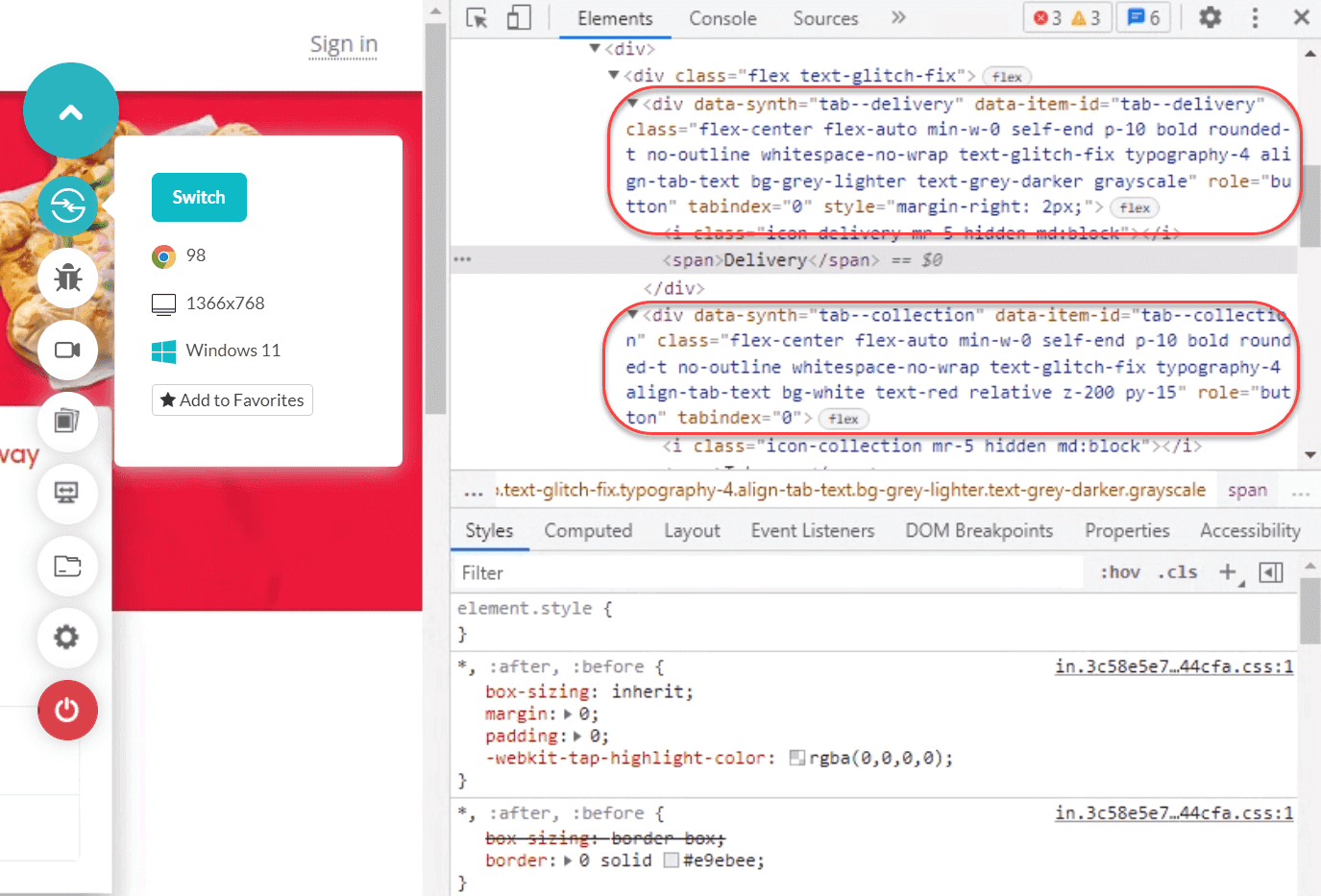
It has two elements in the center – Delivery and Takeaway. These are two separate “div” boxes. You can right-click on any of them and inspect to know their classes.

These “divs” have many things in common, especially their styling – the font, font size, backgrounds, font color, and many more. But they differ in their implementation because they are two separate elements as far as web dev is concerned. If you select one, a few things happen in the background and change, but the styling remains the same.
For such elements where a lot of styling has to be the same, combining them into a single snippet is better.
Let’s assume the two classes: “tab-delivery” and “tab-takeaway.”
The CSS code for the two classes, “tab-delivery” and “tab-takeaway,” is below.
The combined CSS code for the two classes, “tab-delivery” and “tab-takeaway,” is below.
The main benefit of writing CSS code in the combined form is implementing the DRY methodology in our code. So in the future, if someone suggests a change in font color, you don’t have to find the classes and font color of all the elements in thousands of lines of CSS. Instead, just one edit, and you are good to go.
For example, shown below is the snapshot of the Pizza Hut website.

It has two elements in the center – Delivery and Takeaway. These are two separate “div” boxes. You can right-click on any of them and inspect to know their classes.

These “divs” have many things in common, especially their styling – the font, font size, backgrounds, font color, and many more. But they differ in their implementation because they are two separate elements as far as web dev is concerned. If you select one, a few things happen in the background and change, but the styling remains the same.
For such elements where a lot of styling has to be the same, combining them into a single snippet is better.
Let’s assume the two classes: “tab-delivery” and “tab-takeaway.”
The CSS code for the two classes, “tab-delivery” and “tab-takeaway,” is below.
Code:
<style>
.tab-delivery {
font-size: 16px;
font-family: "Times New Roman", Times, serif;
background-color: white;
}
.tab-takeaway {
font-size: 16px;
font-family: "Times New Roman", Times, serif;
background-color: white;
}
</style>The combined CSS code for the two classes, “tab-delivery” and “tab-takeaway,” is below.
Code:
<style>
.tab-delivery, .tab-takeaway {
font-size: 16px;
font-family: "Times New Roman", Times, serif;
background-color: white;
}
</style>The main benefit of writing CSS code in the combined form is implementing the DRY methodology in our code. So in the future, if someone suggests a change in font color, you don’t have to find the classes and font color of all the elements in thousands of lines of CSS. Instead, just one edit, and you are good to go.
