MrLiveMusic
New member
I hope this is the right thread for this post.
Okay, I’m feeling frustrated right now, so I’ll do my best to keep this brief and to the point while minimizing the journey leading here.
I'm a musician by trade and a novice when it comes to working on websites.
I had an old website (see links below) that functioned adequately, though it was very outdated and built with old HTML.
Originally I used CoffeeCup HTML Editor to create it.
I needed help with my email form (which was not secure and didn’t have a functioning Captcha), I turned to the CoffeeCup Forums.
In the forums, I posted; needing assistance with my email form, as well as wanting to change the layout of my audio samples from one column in my old site to three columns. In the meantime, I decided to use WIX to create a temporary audio site until I could resolve those issues (see link below; it has a three-column layout).
A programmer from CoffeeCup offered to help but, as it turned out, he didn't have much experience with HTML5. He used CoffeeCup’s “Site Designer” software, which is a WYSIWYG HTML5 editor, not horrible but it's somewhat limited in its capabilities. When it came to fixing or tweaking “specialty” items (the audio page and email form), the programmer encountered challenges. Ultimately, he persuaded me to convert the entire site to “Site Designer.”
(One other thing to mention, He did not tell me that due to his age, he had site and hearing issues. This caused him to make most text very large. UPDATE: This issue was made better now)
I know this may be a bit confusing, but now I just need to tackle the issues using HTML5 to get everything functioning properly.
The site has been redone with the “Site Designer” software, and most elements work, but the two issues I originally sought help for still remain unresolved. I plan to fix these myself using my HTML5 editor, but it’s been years since I worked on a website. I’m a bit slow because technology has advanced significantly, and my knowledge is outdated.
If anyone can guide me on how to address these issues, I would greatly appreciate it.
For your information, I’ve considered NOT having an email form; a contact email link could suffice in a pinch.
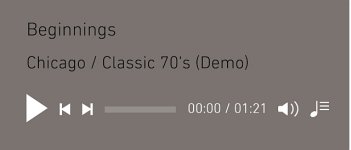
However, the audio section is crucial and needs to operate professionally. Right now, I have it working, but the appearance is too “cartoonish” for my taste and the operation “feels” a bit wonky. I would prefer to revert it to how my old site functioned or, if possible, to achieve the look and functionality of the WIX temporary site.
I’m willing to tackle this myself if I can get some assistance, advice and how to guidance.
Note: I still have the original backup files from my old site, which include the elements that made the audio work. I mention this because it may be possible to take the elements from the old site, change it from a single column to 3 columns, and add my mp3’s. Unfortunately, I'm unsure where to find these items within the backup file folders.
There you have my lengthy story. I apologize for the length of this post. I thought it was important to share my journey.
Thank you for any advice or help on where to start with this project!
Old Site with original Audio player:
https://web.archive.org/web/20250208031049/https://www.jumpcity.rocks/
What Audio player should operate and look like:
https://as5609.wixsite.com/jumpcity/music
What it looks like now on my server:
https://jumpcity.rocks/audio.html
Okay, I’m feeling frustrated right now, so I’ll do my best to keep this brief and to the point while minimizing the journey leading here.
I'm a musician by trade and a novice when it comes to working on websites.
I had an old website (see links below) that functioned adequately, though it was very outdated and built with old HTML.
Originally I used CoffeeCup HTML Editor to create it.
I needed help with my email form (which was not secure and didn’t have a functioning Captcha), I turned to the CoffeeCup Forums.
In the forums, I posted; needing assistance with my email form, as well as wanting to change the layout of my audio samples from one column in my old site to three columns. In the meantime, I decided to use WIX to create a temporary audio site until I could resolve those issues (see link below; it has a three-column layout).
A programmer from CoffeeCup offered to help but, as it turned out, he didn't have much experience with HTML5. He used CoffeeCup’s “Site Designer” software, which is a WYSIWYG HTML5 editor, not horrible but it's somewhat limited in its capabilities. When it came to fixing or tweaking “specialty” items (the audio page and email form), the programmer encountered challenges. Ultimately, he persuaded me to convert the entire site to “Site Designer.”
(One other thing to mention, He did not tell me that due to his age, he had site and hearing issues. This caused him to make most text very large. UPDATE: This issue was made better now)
I know this may be a bit confusing, but now I just need to tackle the issues using HTML5 to get everything functioning properly.
The site has been redone with the “Site Designer” software, and most elements work, but the two issues I originally sought help for still remain unresolved. I plan to fix these myself using my HTML5 editor, but it’s been years since I worked on a website. I’m a bit slow because technology has advanced significantly, and my knowledge is outdated.
If anyone can guide me on how to address these issues, I would greatly appreciate it.
For your information, I’ve considered NOT having an email form; a contact email link could suffice in a pinch.
However, the audio section is crucial and needs to operate professionally. Right now, I have it working, but the appearance is too “cartoonish” for my taste and the operation “feels” a bit wonky. I would prefer to revert it to how my old site functioned or, if possible, to achieve the look and functionality of the WIX temporary site.
I’m willing to tackle this myself if I can get some assistance, advice and how to guidance.
Note: I still have the original backup files from my old site, which include the elements that made the audio work. I mention this because it may be possible to take the elements from the old site, change it from a single column to 3 columns, and add my mp3’s. Unfortunately, I'm unsure where to find these items within the backup file folders.
There you have my lengthy story. I apologize for the length of this post. I thought it was important to share my journey.
Thank you for any advice or help on where to start with this project!
Old Site with original Audio player:
https://web.archive.org/web/20250208031049/https://www.jumpcity.rocks/
What Audio player should operate and look like:
https://as5609.wixsite.com/jumpcity/music
What it looks like now on my server:
https://jumpcity.rocks/audio.html