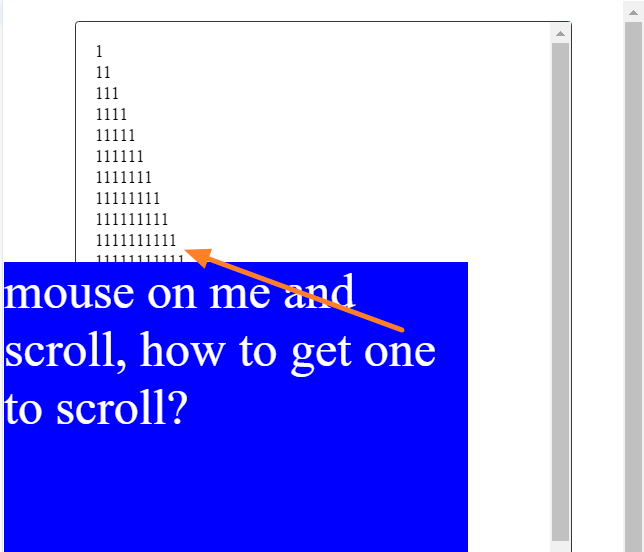
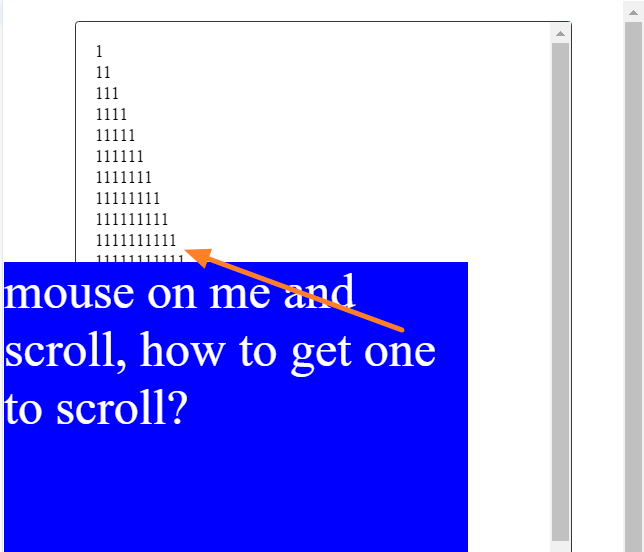
when the mouse is on top of the blue box, how to scroll the one?
It is too hard to describe as word, here is what I mean:

 jsbin.com
Note: I need to change the background color when mouse hover
jsbin.com
Note: I need to change the background color when mouse hover

It is too hard to describe as word, here is what I mean:

JS Bin
A live pastebin for HTML, CSS & JavaScript and a range of processors, including SCSS, CoffeeScript, Jade and more...

Last edited:
