Welcome to the forum 👋, Visitor
To access the forum content and all our services, you must register or log in to the forum. Becoming a member of the forum is completely free.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
How do I get the largest value?
- Thread starter ganchev06
- Start date
I'd be happy to offer my help, but I am uncertain what you are trying to ask. Are you referring to an array of numbers? Where do those numbers come from?
Okay, great to know. Would you like me to rewrite your code to solve the issue you're having?
Can you paste the code that you are using into this thread? That way I can take a closer look at what is going on.
You need to change the function name for the onclick attribute on your button. Instead of saying "alert", it should read "biggestNumber()".
And try this JavaScript code out:
And try this JavaScript code out:
JavaScript:
function biggestNumber() {
const items = [...document.querySelectorAll(".number")];
const itemValues = [];
for (let i = 0; i < items.length; i += 1) {
itemValues.push(items[i].value);
}
console.log(Math.max(...itemValues));
}When I press the button, nothing happens. I use Visual Studio Code.function biggestNumber() { const items = [...document.querySelectorAll(".number")]; const itemValues = []; for (let i = 0; i < items.length; i += 1) { itemValues.push(items.value); } console.log(Math.max(...itemValues)); }
Did you make the changes I suggested?When I press the button, nothing happens. I use Visual Studio Code.
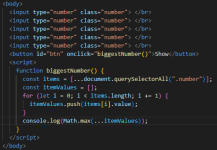
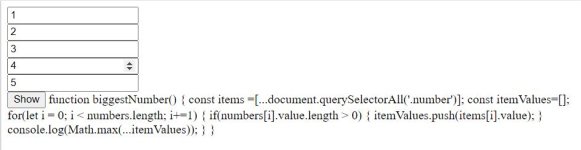
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<input type="number" class="number"> </br>
<input type="number" class="number"> </br>
<input type="number" class="number"> </br>
<input type="number" class="number"> </br>
<input type="number" class="number"> </br>
<button id="btn" onclick="biggestNumber()">Show</button>
<script>
function biggestNumber() {
const items = [...document.querySelectorAll(".number")];
const itemValues = [];
for (let i = 0; i < items.length; i += 1) {
itemValues.push(items[i].value);
}
console.log(Math.max(...itemValues));
}
</script>
</body>
</html>Here is the exact code that I'm using for this challenge. Can you try this in your VS Code?