I am attempting to create a type of flow type of page using HTML for example (code at the bottom) when I select "Cisco" it goes to then next box for me to select the type, I choose "PE Routers" then to the next set of options I select the device and so on until is complete
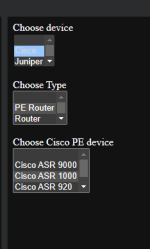
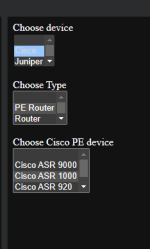
how do I create something like that to continue? it'll be use for troubleshooting to check and verify the steps that have been completed and what to try or do next depending on the option selected. Attached Photo as well
any ideas please?

how do I create something like that to continue? it'll be use for troubleshooting to check and verify the steps that have been completed and what to try or do next depending on the option selected. Attached Photo as well
any ideas please?

<label for="cars">Choose device</label><br>
<select class="detail-ta" id="detail-ta2" size="3">
<option style="text-overflow: clip; overflow: visible; white-space: -moz-pre-wrap; white-space: pre-wrap; margin-bottom: 1px;"></option>
<option value="Cisco">Cisco</option>
<option value="Juniper">Juniper</option>
<option value="Rad">Rad</option>
<option value="Adva">Adva</option></option>
</select>
<br>
<br>
<label for="Cisco Device type">Choose Type</label><br>
<select class="detail-ta" id="detail-ta2" size="3">
<option style="text-overflow: clip; overflow: visible; white-space: -moz-pre-wrap; white-space: pre-wrap; margin-bottom: 1px;">
<option value="PE Router">PE Router</option>
<option value="Router">Router</option>
<option value="Switch">Switch</option>
</select>
<br>
<br>
<label for="Cisco PE DEVICE">Choose Cisco PE device</label><br>
<select class="detail-ta" id="detail-ta2" size="4">
<option style="text-overflow: clip; overflow: visible; white-space: -moz-pre-wrap; white-space: pre-wrap; margin-bottom: 1px;">
<option value="9000">Cisco ASR 9000</option>
<option value="1000">Cisco ASR 1000</option>
<option value="920">Cisco ASR 920</option>
<option value="560">NCS 560</option>
</select>
