iDont-haveName
New member
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Homepage</title>
</head>
<body>
<header>
<div class="logo"><img src="logo.png" alt="Logo"></div>
<div class="title">reIMAGE</div>
<nav class="header-nav">
<a href="">Upload</a>
<a href="">Settings</a>
<a href=""><img src="profile.png" alt="Profile"></a>
</nav>
</header>
<main>
<section class="sidebar-section">
<nav class="sidebar-nav">
<a href="" id="photo-anchor">Photos</a>
<a href="" id="album-anchor">Albums</a>
<a href="" id="video-anchor">Videos</a>
<a href="" id="favourite-anchor">Favourites</a>
<a href="" id="locked-album-anchor">Locked Albums</a>
<a href="" id="trash-anchor">Trash</a>
</nav>
</section>
<section class="main-section">
<div class="slideshow-container">
<div class="slideshow-image">
<img src="dummy.png" alt="">
<img src="dummy.png" alt="">
<img src="dummy.png" alt="">
<img src="dummy.png" alt="">
<img src="dummy.png" alt="">
</div>
</div>
<div class="all-photos-container">
<div class="all-photos-contents"></div>
</div>
</section>
</main>
</body>
</html>
body{
overflow-y: hidden;
}
header{
display:grid;
grid-template-columns: 1fr 5fr 1fr;
background: rgb(136, 132, 132);
height:60px;
}
.header-nav{
display:grid;
grid-template-columns: 60px 60px 60px;
column-gap:10px;
}
.header-nav a{
background-color: aqua;
}
main{
width: 100%;
height: 100vh;
display:grid;
grid-template-columns: 20vw 80vw;
height: calc(100vh - 60px); /* Adjust height to account for header */
}
.sidebar-section{
background-color: rgb(245, 157, 157);
display: flex;
overflow-y: auto;
flex-direction:column;
overflow-y: scroll;
}
.sidebar-nav{
font-size: 20px;
display: flex;
flex-direction:column;
justify-content: space-between;
padding:25px;
height: 100%;
gap: 10px;
}
.sidebar-nav a{
background-color: aqua;
height: 50px;
}
#trash-anchor{
margin-top: auto;
}
.main-section{
background-color: rgb(157, 157, 245);
}
.slideshow-container{
background-color: rgb(245, 157, 157);
overflow: scroll;
height: 40%;
}
.slideshow-image{
display:grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
column-gap: 50px;
align-items: center;
}
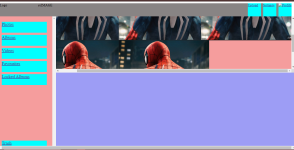
can anyone help with this problem. from the div class=slide-container, there are images and using grid, i want those images to be in one row only but as you see i am having trouble with the css cause even though i added the overflow:hidden the images are overflowing still or i use the grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));, instead of one straight rows another adds. please help me fix this and sorry for my english im not that good of it
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Homepage</title>
</head>
<body>
<header>
<div class="logo"><img src="logo.png" alt="Logo"></div>
<div class="title">reIMAGE</div>
<nav class="header-nav">
<a href="">Upload</a>
<a href="">Settings</a>
<a href=""><img src="profile.png" alt="Profile"></a>
</nav>
</header>
<main>
<section class="sidebar-section">
<nav class="sidebar-nav">
<a href="" id="photo-anchor">Photos</a>
<a href="" id="album-anchor">Albums</a>
<a href="" id="video-anchor">Videos</a>
<a href="" id="favourite-anchor">Favourites</a>
<a href="" id="locked-album-anchor">Locked Albums</a>
<a href="" id="trash-anchor">Trash</a>
</nav>
</section>
<section class="main-section">
<div class="slideshow-container">
<div class="slideshow-image">
<img src="dummy.png" alt="">
<img src="dummy.png" alt="">
<img src="dummy.png" alt="">
<img src="dummy.png" alt="">
<img src="dummy.png" alt="">
</div>
</div>
<div class="all-photos-container">
<div class="all-photos-contents"></div>
</div>
</section>
</main>
</body>
</html>
body{
overflow-y: hidden;
}
header{
display:grid;
grid-template-columns: 1fr 5fr 1fr;
background: rgb(136, 132, 132);
height:60px;
}
.header-nav{
display:grid;
grid-template-columns: 60px 60px 60px;
column-gap:10px;
}
.header-nav a{
background-color: aqua;
}
main{
width: 100%;
height: 100vh;
display:grid;
grid-template-columns: 20vw 80vw;
height: calc(100vh - 60px); /* Adjust height to account for header */
}
.sidebar-section{
background-color: rgb(245, 157, 157);
display: flex;
overflow-y: auto;
flex-direction:column;
overflow-y: scroll;
}
.sidebar-nav{
font-size: 20px;
display: flex;
flex-direction:column;
justify-content: space-between;
padding:25px;
height: 100%;
gap: 10px;
}
.sidebar-nav a{
background-color: aqua;
height: 50px;
}
#trash-anchor{
margin-top: auto;
}
.main-section{
background-color: rgb(157, 157, 245);
}
.slideshow-container{
background-color: rgb(245, 157, 157);
overflow: scroll;
height: 40%;
}
.slideshow-image{
display:grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
column-gap: 50px;
align-items: center;
}
can anyone help with this problem. from the div class=slide-container, there are images and using grid, i want those images to be in one row only but as you see i am having trouble with the css cause even though i added the overflow:hidden the images are overflowing still or i use the grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));, instead of one straight rows another adds. please help me fix this and sorry for my english im not that good of it