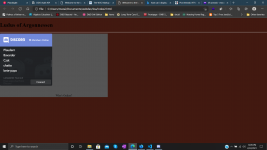
Hi. In my code I have an iframe and a h1 inside a div. I have made the div a container and floated the two (h1 and iframe} left or right. A weird thing is happening though. The h1 is aligning to the bottom of the div. I would also like to put a paragraph beneath the h1. Here is my code.
How can I align discorddiv next to discorddiv2, and make the heading on top of the div. Underneath it, I would like to put a paragraph. I have tried many solutions including positioning relative, displaying inline; etc.
HTML:
<!DOCTYPE html>
<html lang="en-US'">
<head>
<link rel="stylesheet" href="index.css">
</head>
<body>
<h1>Ludus of Argonnessen</h1>
<hr>
<main>
<div class=boxes>
<div class="discorddiv">
<iframe src="https://discord.com/widget?id=435505017496272907&theme=dark" width="300" height="300" allowtransparency="true" frameborder="0" sandbox="allow-popups allow-popups-to-escape-sandbox allow-same-origin allow-scripts"></iframe>
</div>
<div class="discorddiv2">
<h1 class="discorddiv2"></h1>Who's Online?</h1></div>
</div>
</div>
</main>
</body>
</html>
CSS:
body {
background-color: #421910;
margin: 0;
padding: 0;
}
/* Discord content */
.boxes {
float: left;
overflow:auto;
display:table;
height: 300px;
width: 620px;
background: #555
}
.discorddiv {
float:left;
clear:both;
}
.discorddiv2 {
float:right;
clear:both;
width: 300px;
}How can I align discorddiv next to discorddiv2, and make the heading on top of the div. Underneath it, I would like to put a paragraph. I have tried many solutions including positioning relative, displaying inline; etc.