lukekfrost
New member
Good Afternoon All,
Apoligies if this is posted in the wrong area I am new to the forum.
To give you a bit of background I am not new to development and have done a variety of different languages however my level of HTML knowledge while growing is still very much more towards the basic level than the advanced.
Saying that I am currently working on developing this and as part of this I am working on a project where I am creating a fictitious customer portal that is completely responsive. I have opted to go with Bootstrap 5.3 for this and I am getting on well with it however I am facing a particular issue that I can't seem to sort out I am hoping some of you far more experienced and knowledgeable folk on here can assist me with and try and explain it to me.
The code snipit I am having the issue with is as follows:
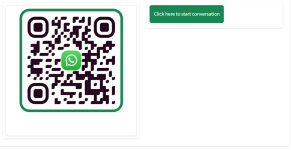
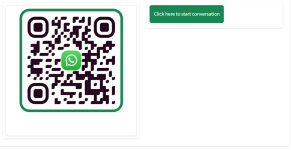
This displays the following:

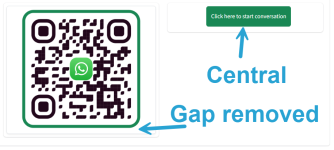
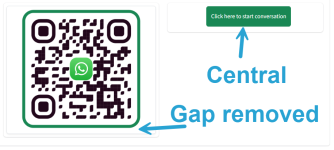
While I am not unhappy with this and the responsive side of things is working really will I was hoping to a stage further, and make it more visually appealing and was hoping to transfer it to more like the following photoshopped image

I have been looking through all the examples and documentation on the Bootstrap website and I have found using the text-centre class at the top level div to centralise the content within it however that isn't working for the button. I have tried adding it on several levels, and it never centralises the bottom.
Regarding removing the gap I have been playing around with the padding options on the info-box class and again this doesn't seem to be removing the gap from below the image.
Hopefully, this explains whats happening and what I am trying to do, however, if there are any further questions please let me know.
Thank you all in advance
Luke
Apoligies if this is posted in the wrong area I am new to the forum.
To give you a bit of background I am not new to development and have done a variety of different languages however my level of HTML knowledge while growing is still very much more towards the basic level than the advanced.
Saying that I am currently working on developing this and as part of this I am working on a project where I am creating a fictitious customer portal that is completely responsive. I have opted to go with Bootstrap 5.3 for this and I am getting on well with it however I am facing a particular issue that I can't seem to sort out I am hoping some of you far more experienced and knowledgeable folk on here can assist me with and try and explain it to me.
The code snipit I am having the issue with is as follows:
HTML:
<div class="row">
<div class="col-md-6">
<div class="info-box">
<img src="./assets/img/whatsapp_qr.png" class="img-fluid img-thumbnail" alt="WhatsApp QR Code">
</div>
</div>
<div class="col-md-6">
<div class="info-box">
<button type="button" class="btn btn-success mb-2 text-center">Click here to start conversation</button>
</div>
</div>
</div>This displays the following:

While I am not unhappy with this and the responsive side of things is working really will I was hoping to a stage further, and make it more visually appealing and was hoping to transfer it to more like the following photoshopped image

I have been looking through all the examples and documentation on the Bootstrap website and I have found using the text-centre class at the top level div to centralise the content within it however that isn't working for the button. I have tried adding it on several levels, and it never centralises the bottom.
Regarding removing the gap I have been playing around with the padding options on the info-box class and again this doesn't seem to be removing the gap from below the image.
Hopefully, this explains whats happening and what I am trying to do, however, if there are any further questions please let me know.
Thank you all in advance
Luke
