Let’s look at an example of how we can implement a simple “hello world” application. For this, we would need to implement the below-mentioned steps.
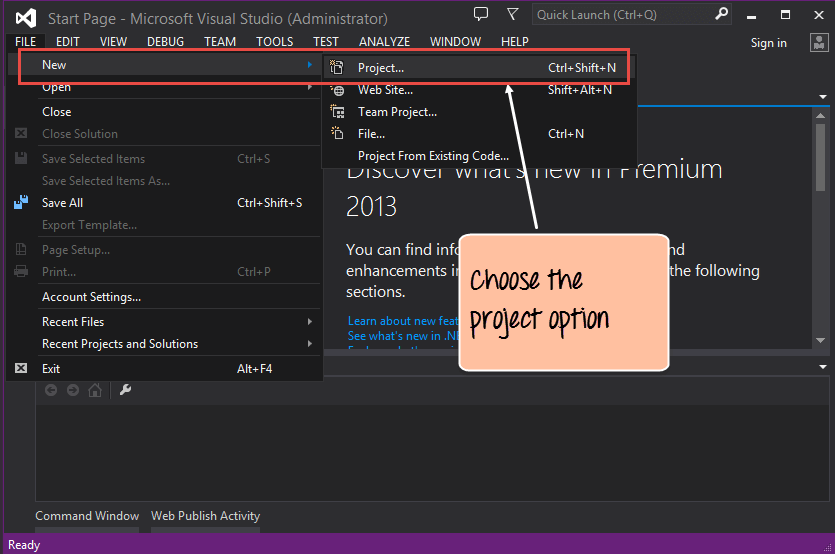
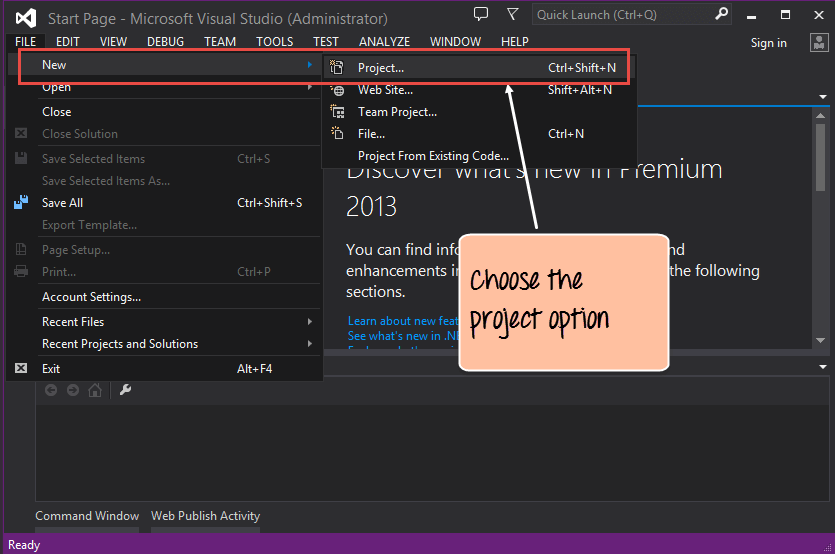
Step 1) The first step involves the creation of a new project in Visual Studio. After launching Visual Studio, you need to choose the menu option New->Project.

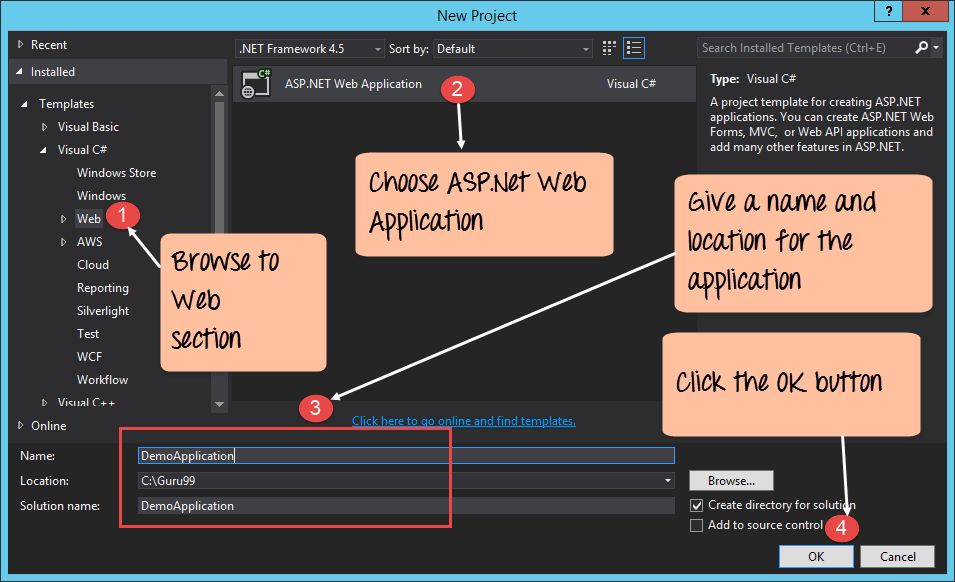
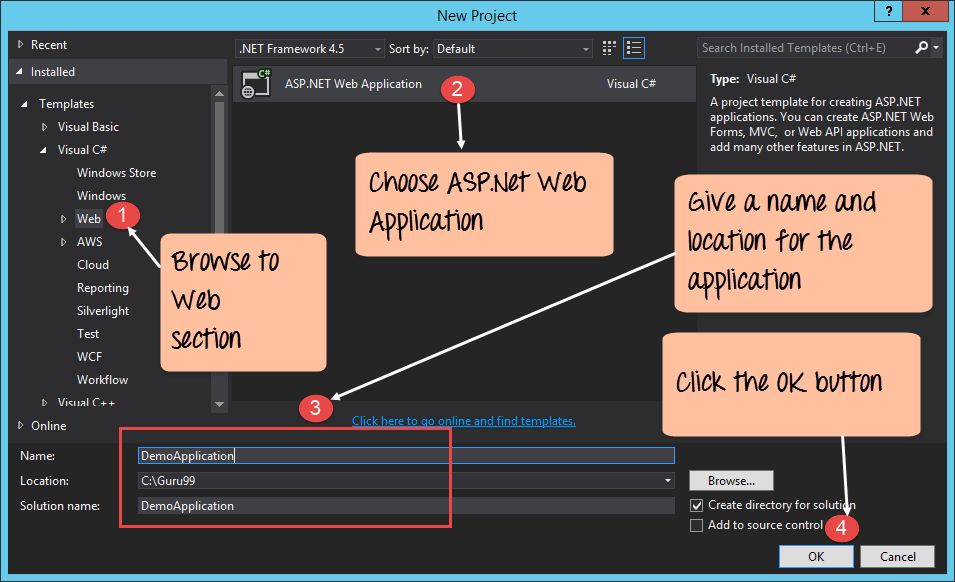
Step 2) The next step is to choose the project type as an ASP.Net Web application. Here we also need to mention the name and location of our project.

Step 3) In the next screen, you have to choose the type of ASP.net web application that needs to be created. In our case, we are going to create a simple Web Form application.

If the above steps are followed, you will get the below output in Visual Studio.
Output:-

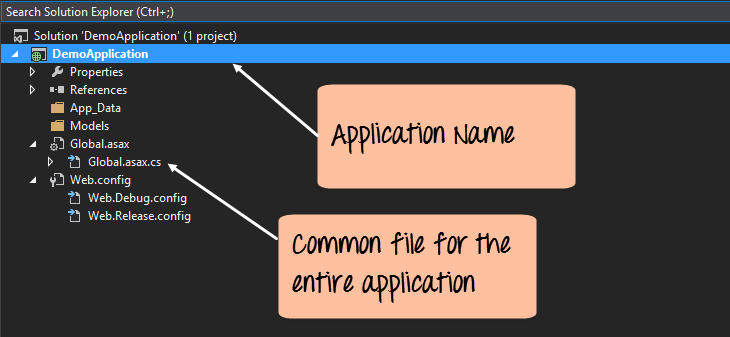
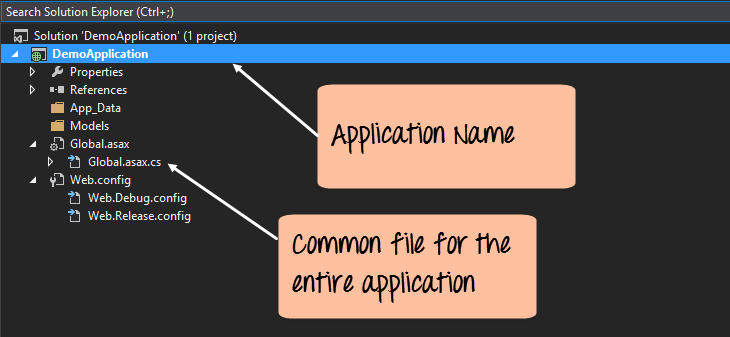
In the Solution Explorer, you will be able to see the DemoApplication Solution. This solution will contain 2 project files as shown above. At the moment, one of the key files in the project is the ‘Global.asax.cs’. This file contains application specific information. In this file, you would initialize all application specific variables to their default values.
Step 4) Now, it’s time to add a Web Form file to the project. This is the file which will contain all the web-specific code for our project.

Step 5) In the next screen we are going to be prompted to provide a name for the web form.

Automatically Visual Studio will create the Demo Web Form and will open it in Visual Studio.
Step 6) The next step is to add the code, which will do the work of displaying “Hello World.” This can be done by just adding one line of code to the Demo.aspx file.

Code Explanation:-
Output:-

From the output, you can clearly see that ‘Hello World’ was displayed in the browser.
Step 1) The first step involves the creation of a new project in Visual Studio. After launching Visual Studio, you need to choose the menu option New->Project.

Step 2) The next step is to choose the project type as an ASP.Net Web application. Here we also need to mention the name and location of our project.
- In the project dialog box, you can see various options for creating different types of projects. Click the Web option on the left-hand side.
- When we click the Web option in the previous step, we will be able to see an option for ASP.Net Web Application. Click this option.
- We then give a name for the application, which in our case is DemoApplication. We also need to provide a location to store our application.
- Finally, we click the ‘OK’ button to let Visual Studio to create our project.

Step 3) In the next screen, you have to choose the type of ASP.net web application that needs to be created. In our case, we are going to create a simple Web Form application.
- First, choose the project type as ‘Empty’. This will ensure that we start with a basic application which is simple to understand.
- We choose the option “web Forms”. This adds the basic folders. These are required for a basic Web Forms Application.
- Finally, we click the ‘OK’ button to allow Visual Studio to create our application.

If the above steps are followed, you will get the below output in Visual Studio.
Output:-

In the Solution Explorer, you will be able to see the DemoApplication Solution. This solution will contain 2 project files as shown above. At the moment, one of the key files in the project is the ‘Global.asax.cs’. This file contains application specific information. In this file, you would initialize all application specific variables to their default values.
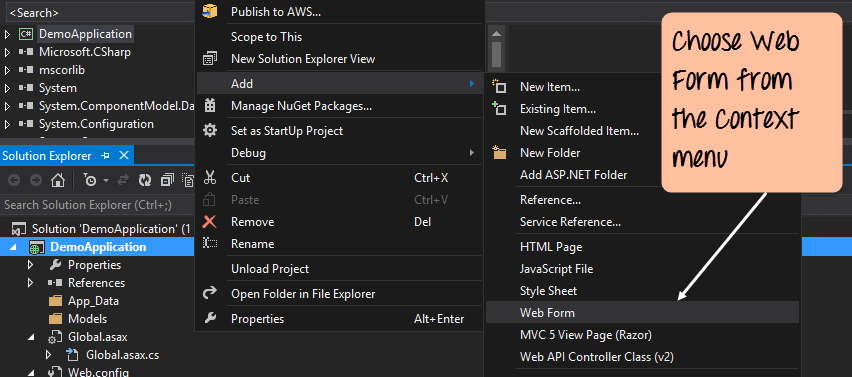
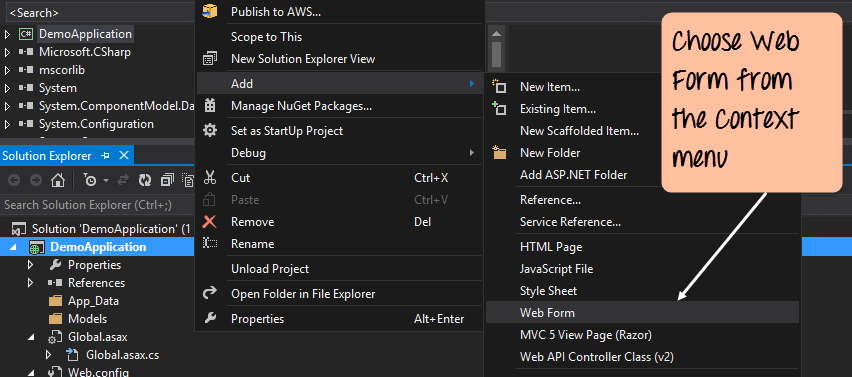
Step 4) Now, it’s time to add a Web Form file to the project. This is the file which will contain all the web-specific code for our project.
- Right-click on the DemoApplication project and
- Choose Add->Web Form from the context menu.

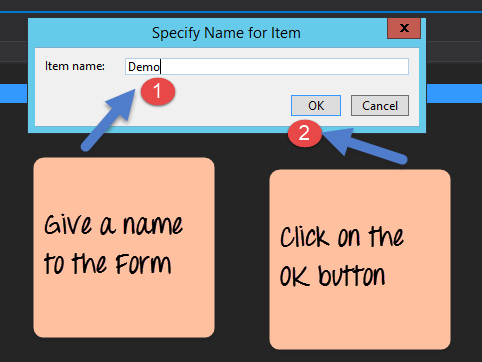
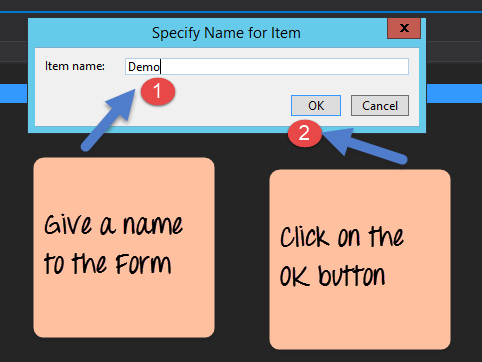
Step 5) In the next screen we are going to be prompted to provide a name for the web form.
- Give a name for the Web Form. In our case, we are giving it a name of Demo.
- Click the Ok button.

Automatically Visual Studio will create the Demo Web Form and will open it in Visual Studio.
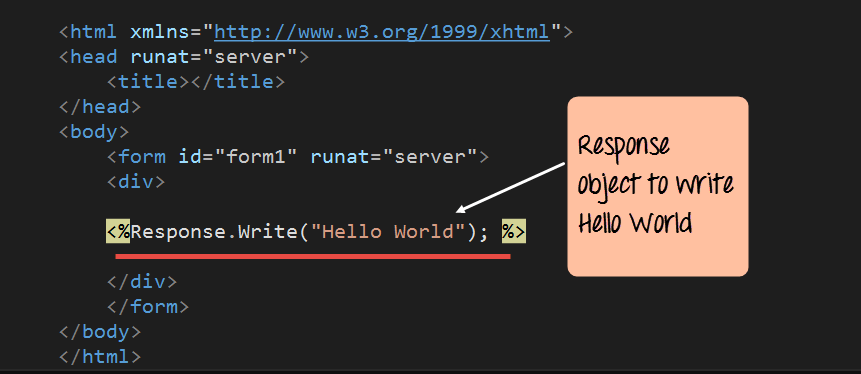
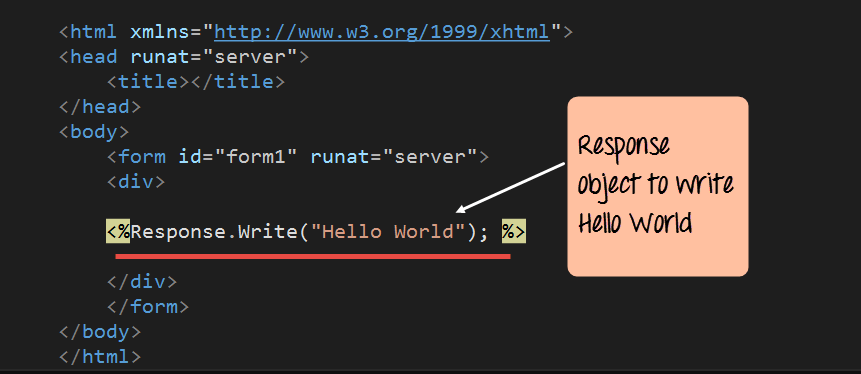
Step 6) The next step is to add the code, which will do the work of displaying “Hello World.” This can be done by just adding one line of code to the Demo.aspx file.

<html xmlns="www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<%Response. Write( "HeIIo World"); %>
</div>
</form>
</body>
</html>
Code Explanation:-
- The Response object in ASP.Net is used to send information back to the user. So in our case, we are using the method “Write” of the Response object to write the text “Hello World.” The <% and %> markers are used to add ASP.net specific code.
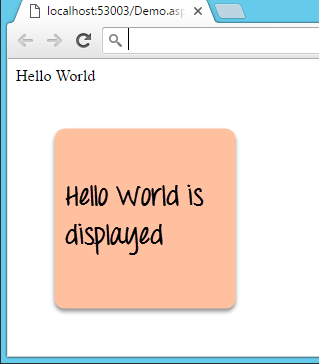
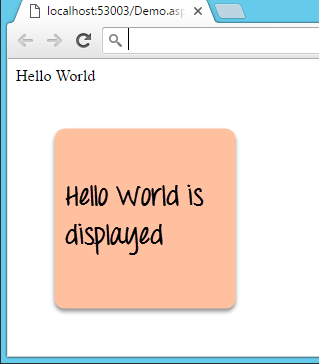
Output:-

From the output, you can clearly see that ‘Hello World’ was displayed in the browser.
