I have done graphic design for years and am trying to learn the HTML/CSS side of web design now...
This will probably be a simple I'm being dumb question but here's what I have. I am trying to get "leftnav" to repeat down the left side of the page.
Here is my code I have so far.
=========HTML==========
<body>
<!--This section below works fine-->
<div id="header">
<div class="top-right">
</div>
<div class="top-left">
</div>
<div class="center-div">
</div>
</div>
<div id="leftnav">
<div class="left-nav">
</div>
</div>
<!--This is the section I cannot get to work properly-->
<div id="leftfill">
<div class="left-fill">
</div>
</div>
</body>
=======CSS========
.top-left {
background:url("Images/Site Top Left.png");
background-repeat:no-repeat;
height:224px;
width:313px;
float:left;
z-index:2;
}
.top-right {
background:url("Images/Site Top Right.png");
background-repeat:no-repeat;
height:221px;
width:312px;
float:right;
z-index:2;
}
.center-div {
width:100%;
height:162px;
background:url("Images/Site Top Center.png");
background-repeat:repeat-x;
padding:0;
z-index:1;
}
#header {
position:fixed;
top:0px;
left:0px;
right:0px;
min-width:960px;
}
.left-nav {
background:url("Images/Site Left Nav.png");
backround-repeat:no-repeat;
height:394px;
width:208px;
float:left;
z-index:2;
}
#leftnav {
position:fixed;
top:224px;
left:0px
right:0px;
min-height:394px;
}
.left-fill {
width:150px%;
height:100%;
background:url("Images/Site Left Fill.png");
background-repeat:repeat-y;
padding:0;
float:left;
z-index:1;
}
#leftfill {
position:fixed;
top:0px;
left:0px
right:0px;
min-height:960px;
}
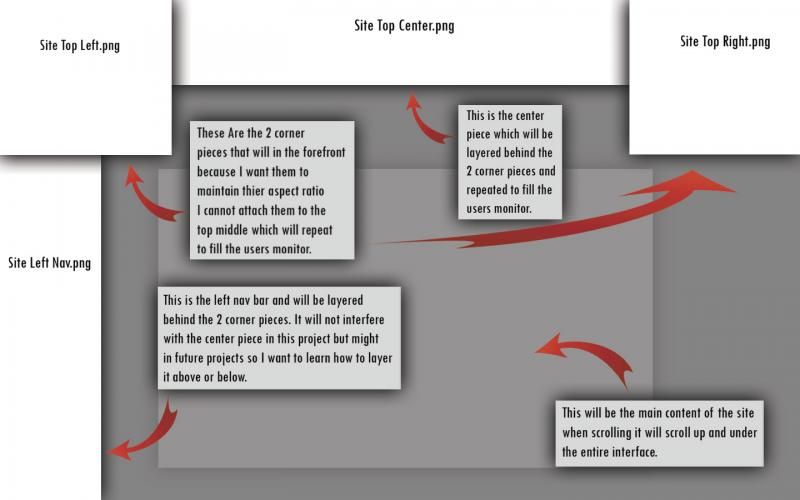
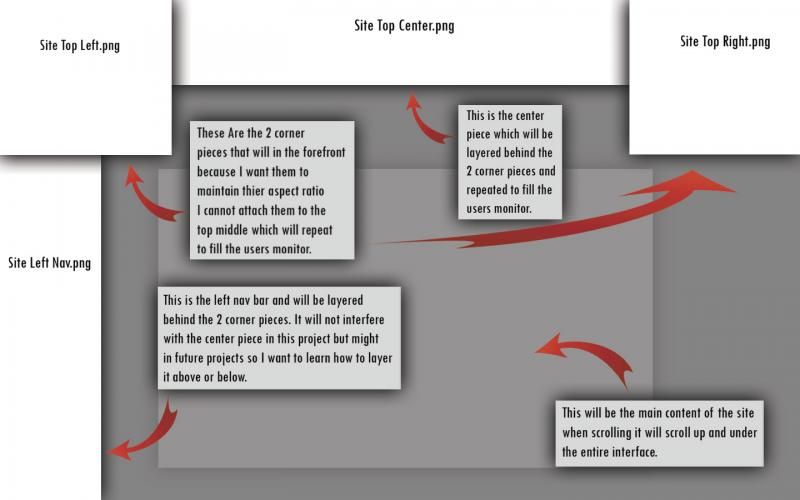
Here is an example pic of what I am trying to do:

I have a graphic for the left nav but the repeat is suuposed to go past that and repeat to the bottom of the page if it does not fill it out. Right now I am just trying to get it there and to repeat to the bottom would like to eventually start it at the bottom of the graphic.
Any help would be greatly appreciated .
.
This will probably be a simple I'm being dumb question but here's what I have. I am trying to get "leftnav" to repeat down the left side of the page.
Here is my code I have so far.
=========HTML==========
<body>
<!--This section below works fine-->
<div id="header">
<div class="top-right">
</div>
<div class="top-left">
</div>
<div class="center-div">
</div>
</div>
<div id="leftnav">
<div class="left-nav">
</div>
</div>
<!--This is the section I cannot get to work properly-->
<div id="leftfill">
<div class="left-fill">
</div>
</div>
</body>
=======CSS========
.top-left {
background:url("Images/Site Top Left.png");
background-repeat:no-repeat;
height:224px;
width:313px;
float:left;
z-index:2;
}
.top-right {
background:url("Images/Site Top Right.png");
background-repeat:no-repeat;
height:221px;
width:312px;
float:right;
z-index:2;
}
.center-div {
width:100%;
height:162px;
background:url("Images/Site Top Center.png");
background-repeat:repeat-x;
padding:0;
z-index:1;
}
#header {
position:fixed;
top:0px;
left:0px;
right:0px;
min-width:960px;
}
.left-nav {
background:url("Images/Site Left Nav.png");
backround-repeat:no-repeat;
height:394px;
width:208px;
float:left;
z-index:2;
}
#leftnav {
position:fixed;
top:224px;
left:0px
right:0px;
min-height:394px;
}
.left-fill {
width:150px%;
height:100%;
background:url("Images/Site Left Fill.png");
background-repeat:repeat-y;
padding:0;
float:left;
z-index:1;
}
#leftfill {
position:fixed;
top:0px;
left:0px
right:0px;
min-height:960px;
}
Here is an example pic of what I am trying to do:

I have a graphic for the left nav but the repeat is suuposed to go past that and repeat to the bottom of the page if it does not fill it out. Right now I am just trying to get it there and to repeat to the bottom would like to eventually start it at the bottom of the graphic.
Any help would be greatly appreciated
