jeremyeliosoff
New member
Hello,
I'm very new to web development/html/css/javascript, and I'm trying to make a slideshow that dissolves from one image to the next, adapted from this tutorial.
One problem I have is that the images in my slideshow are different formats (height and width), so, for example, the sides of wider images stick out from behind thinner images on top.
My attempted solution was to dynamically add white borders to each image so that, with the borders added, they are all the same size. This seems to work on firefox, but on chrome, there's a tiny (1 pixel?) gap between the border and the image, where you can see the image behind.
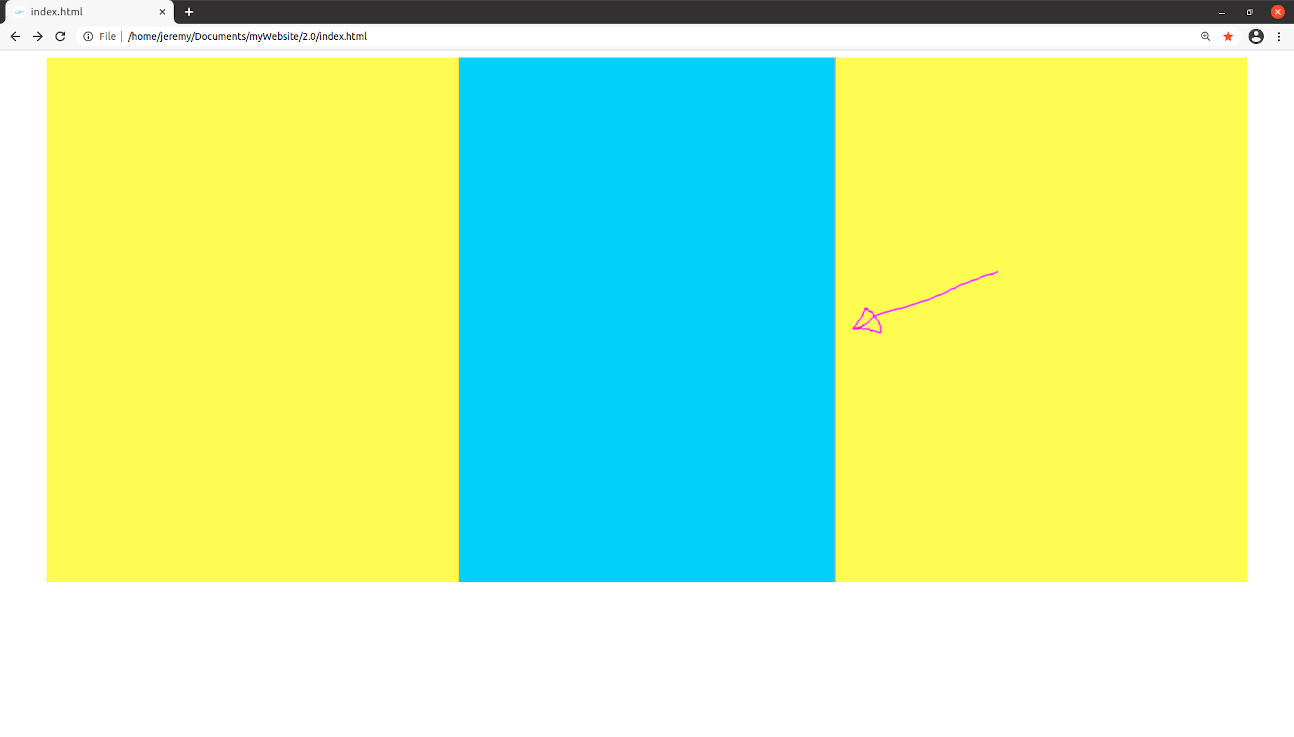
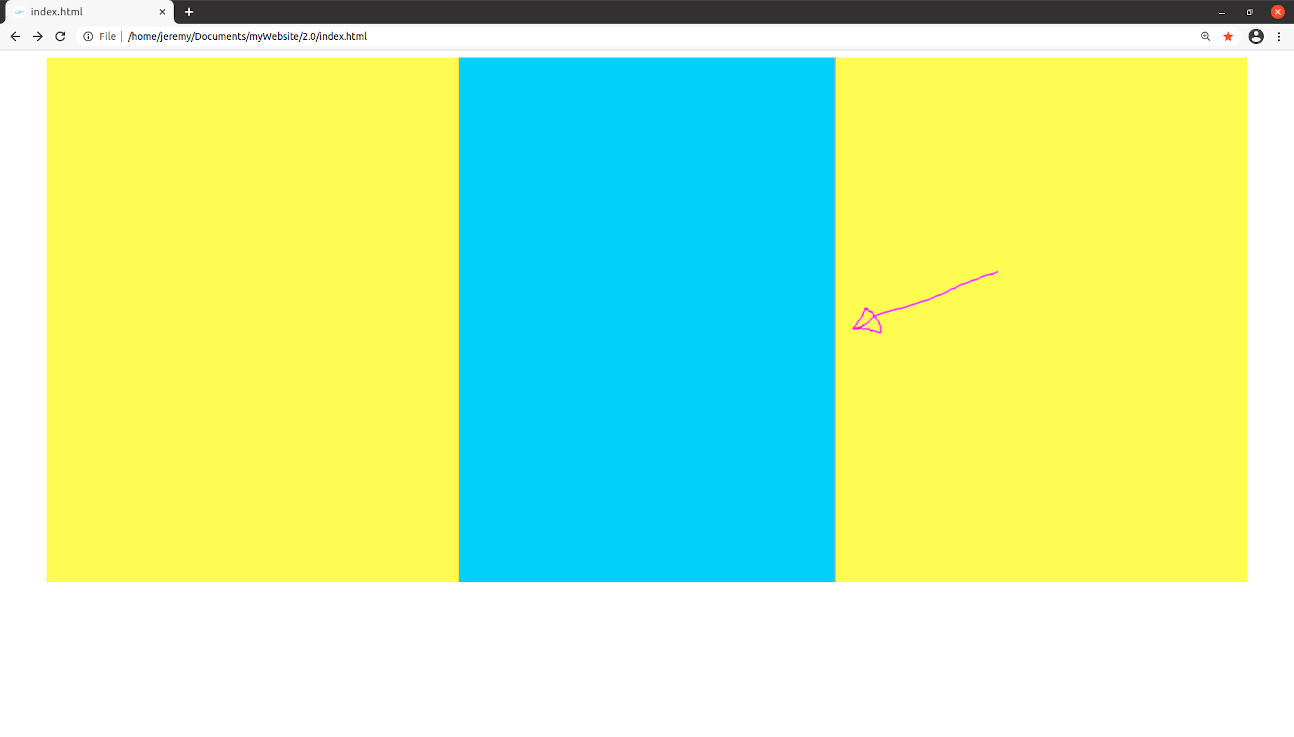
Here is a redux version with just two images in the slideshow, one blue and one red, with the border in yellow for visibility. In firefox, the red and blue images alternate nicely, but in chrome, when the (thinner) blue image is shown, I can see the red image through the gap between the blue image and the yellow border (I only saw the effect when I zoomed the page to 110% by pressing Ctrl+, and possibly reloading it once or twice):

I thought of using Photoshop to pre-pad the images to already have borders so they are the same size, but I thought having the images dynamically padded within the website would allow for more flexible layout for different screen formats (eg. landscape vs. portrait).
Any help appreciated! Also open to totally different ways of creating a crossfade slideshow.
Thanks,
Jeremy.
CODE:
I'm very new to web development/html/css/javascript, and I'm trying to make a slideshow that dissolves from one image to the next, adapted from this tutorial.
One problem I have is that the images in my slideshow are different formats (height and width), so, for example, the sides of wider images stick out from behind thinner images on top.
My attempted solution was to dynamically add white borders to each image so that, with the borders added, they are all the same size. This seems to work on firefox, but on chrome, there's a tiny (1 pixel?) gap between the border and the image, where you can see the image behind.
Here is a redux version with just two images in the slideshow, one blue and one red, with the border in yellow for visibility. In firefox, the red and blue images alternate nicely, but in chrome, when the (thinner) blue image is shown, I can see the red image through the gap between the blue image and the yellow border (I only saw the effect when I zoomed the page to 110% by pressing Ctrl+, and possibly reloading it once or twice):

I thought of using Photoshop to pre-pad the images to already have borders so they are the same size, but I thought having the images dynamically padded within the website would allow for more flexible layout for different screen formats (eg. landscape vs. portrait).
Any help appreciated! Also open to totally different ways of creating a crossfade slideshow.
Thanks,
Jeremy.
CODE:
Code:
<html>
<style type="text/css">
#stage canvas {
position: absolute;
transform: translateX(-50%);
}
#stage a {
position: absolute;
transform: translateX(-50%);
}
#stage a:nth-of-type(1) {
animation-name: fader;
animation-delay: 1s;
animation-duration: .3s;
z-index: 20;
}
#stage a:nth-of-type(2) {
z-index: 10;
}
#stage a:nth-of-type(n+3) {
display: none;
}
@keyframes fader {
from { opacity: 1.0; }
to { opacity: 0.0; }
}
img.slideshow {
height: 600px;
}
</style>
<body>
<div align=center id="stage">
<canvas width="10vw" id="myCanvas"></canvas>
<a href=""> <img class="slideshow" src="images/blue.jpg"></a>
<a href=""> <img class="slideshow" src="images/red.jpg"></a>
</div>
</body>
<script>
window.addEventListener("DOMContentLoaded", function(e) {
var stage = document.getElementById("stage");
var fadeComplete = function(e) { stage.appendChild(arr[0]); };
var arr = stage.getElementsByTagName("a");
for(var i=0; i < arr.length; i++) {
var img = arr[i].getElementsByTagName("img");
var border = ((document.documentElement.clientWidth - img[0].height) * .5) + "px solid yellow";
img[0].style.borderRight = border;
img[0].style.borderLeft = border;
arr[i].addEventListener("animationend", fadeComplete, false);
}
}, false);
</script>
</html>