I have been trying to make a contact page on an online store and just running into some problems - hoping somebody here can help.
I am using shopify to create an online store. The theme allows me to create a contact us page, but the email address associated with the shop isn't where I want those messages to go, so I found this:

 github.com
github.com
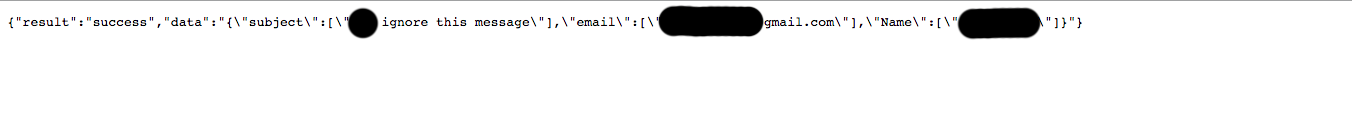
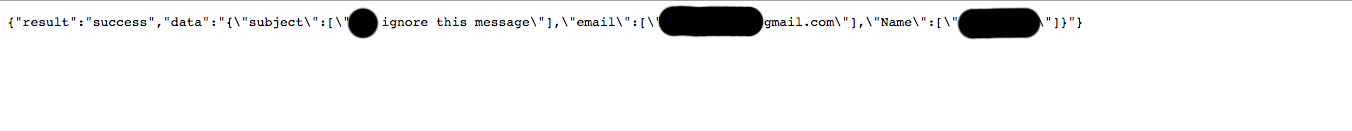
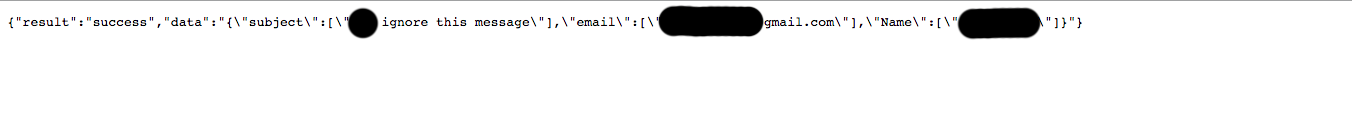
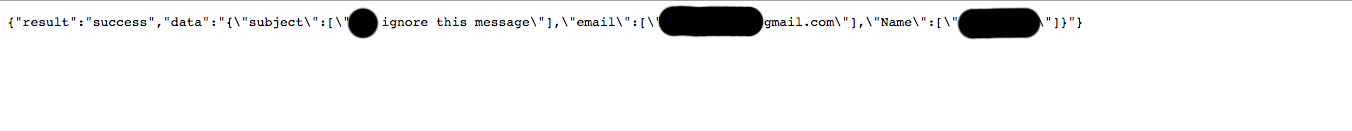
Great - I can make the a contact us page and it does send an email to the account I want, but I get this whenever I click sumbit

Not Ideal - so the github does have steps to fix this - but it doesn't seem to be working for me.
I created an asset called send-email.js and pasted the code from the github form-submission-handler.js file
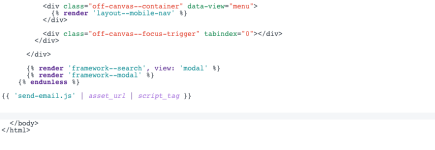
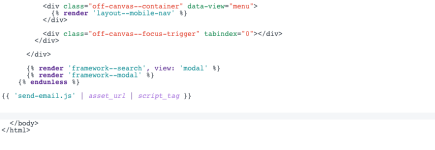
In my theme.liquid file I added the following code to:

And here is the code for my submission form:
Its the example form from the github tutorial (gonna change it later just want to get it to work)
I still get this though when I click submit:

Am I missing something?
Any help would be appreciated
Thanks
I am using shopify to create an online store. The theme allows me to create a contact us page, but the email address associated with the shop isn't where I want those messages to go, so I found this:
GitHub - dwyl/learn-to-send-email-via-google-script-html-no-server: :email: An Example of using an HTML form (e.g: "Contact Us" on a website) to send Email without a Backend Server (using a Google Script) perfect for static websites that need to coll
:email: An Example of using an HTML form (e.g: "Contact Us" on a website) to send Email without a Backend Server (using a Google Script) perfect for static websites that need to collect d...
Great - I can make the a contact us page and it does send an email to the account I want, but I get this whenever I click sumbit

Not Ideal - so the github does have steps to fix this - but it doesn't seem to be working for me.
I created an asset called send-email.js and pasted the code from the github form-submission-handler.js file
In my theme.liquid file I added the following code to:

And here is the code for my submission form:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="contact form example">
<title>Contact Form Example</title>
</head>
<body>
<h2 class="content-head is-center">Contact Us!</h2>
<aside>
<p>
We would <em>love</em> to hear from you! </p>
<p>Please use the <b><em>Contact Form</em></b>
to send us a message.
</p>
</aside>
<!-- START HERE -->
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/pure-min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<!-- Style The Contact Form How Ever You Prefer -->
<link rel="stylesheet" href="style.css">
<form class="gform pure-form pure-form-stacked" method="POST" data-email="example@email.net"
action="https://script.google.com/macros/s/AKfycbwnwr73aW7bEZ-jKPE3rXC1_G3wjW3wEN7o9ZzH/exec">
<!-- change the form action to your script url -->
<div class="form-elements">
<fieldset class="pure-group">
<label for="name">Name: </label>
<input id="name" name="name" placeholder="What your Mom calls you" />
</fieldset>
<fieldset class="pure-group">
<label for="message">Message: </label>
<textarea id="message" name="message" rows="10"
placeholder="Tell us what's on your mind..."></textarea>
</fieldset>
<fieldset class="pure-group">
<label for="email"><em>Your</em> Email Address:</label>
<input id="email" name="email" type="email" value=""
required placeholder="your.name@email.com"/>
</fieldset>
<fieldset class="pure-group">
<label for="color">Favourite Color: </label>
<input id="color" name="color" placeholder="green" />
</fieldset>
<fieldset class="pure-group honeypot-field">
<label for="honeypot">To help avoid spam, utilize a Honeypot technique with a hidden text field; must be empty to submit the form! Otherwise, we assume the user is a spam bot.</label>
<input id="honeypot" type="text" name="honeypot" value="" />
</fieldset>
<button class="button-success pure-button button-xlarge">
<i class="fa fa-paper-plane"></i> Send</button>
</div>
<!-- Customise the Thankyou Message People See when they submit the form: -->
<div class="thankyou_message" style="display:none;">
<h2><em>Thanks</em> for contacting us!
We will get back to you soon!</h2>
</div>
</form>
<!-- Submit the Form to Google Using "AJAX" -->
<script data-cfasync="false" type="text/javascript" src="send-email.js"></script>
<!-- END -->
</body>
</html>
Its the example form from the github tutorial (gonna change it later just want to get it to work)
I still get this though when I click submit:

Am I missing something?
Any help would be appreciated
Thanks
