joaosiltatv
New member
Hi guys. I'm need at coding and I'm in a volunteer project and we need to build a website. I'm losing my mind with things that probbaly it's very very easy.
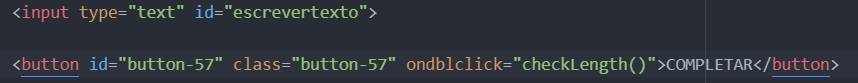
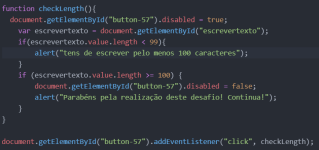
Ao, one of my problems is: I want to create like a form, with a minimum of 100 characters. When the person writes less that 100, appears a message saying that the person needs to write more (and the button is disable). When the person writes 100 or more, the button gets available and they can submit the form. (and then go like back to the home page).
Hopefully someone can help me. Thank you in advance.
Ao, one of my problems is: I want to create like a form, with a minimum of 100 characters. When the person writes less that 100, appears a message saying that the person needs to write more (and the button is disable). When the person writes 100 or more, the button gets available and they can submit the form. (and then go like back to the home page).
Hopefully someone can help me. Thank you in advance.