CreeperBob16
New member
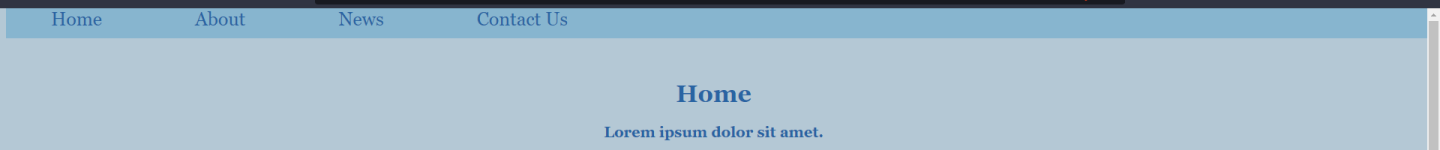
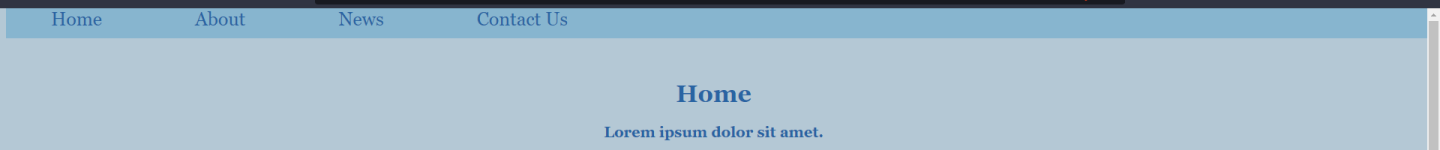
I've scoured countless other forums to find an answer to this question, but none have helped. I'm completely new to HTML and CSS, just started learning yesterday, and I'm trying to make a top Navbar for my website, and I want the bar to take up the entire width of the screen, but there's about 10ish pixels that it doesn't cover, despite setting the width equal to 100% of the screen length. I'll attach my code below, as well as a picture of what it looks like:

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Home</title>
<style>
body {
background-color: #b3c7d6ff;
}
.Header {
color: #2460a7ff;
text-align: center;
font-family: "Georgia";
}
.RegText {
color: #2460a7ff;
text-align: center;
font-family: "Georgia";
white-space: normal;
padding: 0px 400px;
font-size: 20px;
}
.TopNav {
overflow: hidden;
position: fixed;
background-color: #85b3d1ff;
top: 0;
width: 100%;
height: 4%;
}
.Links {
margin: 0;
color: #2460a7ff;
text-align: center;
text-decoration: none;
padding: 20px 60px;
font-size: 25px;
font-family: "Georgia";
}
.TopNav a:hover {
color: black;
}
.Main {
margin-top: 75px;
margin-bottom: 75px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="TopNav">
<a class="Links" href="index.html">Home</a>
<a class="Links" href="about.html">About</a>
<a class="Links" href="news.html">News</a>
<a class="Links" href="contact.html">Contact Us</a>
</div>
<div class="Main">
<h1 class="Header">Home</h1>
<h2 class="RegText">Lorem ipsum dolor sit amet.</h2>
<p class="RegText">Dummy Text</p>
</div>
</body>
</html>