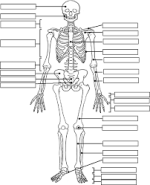
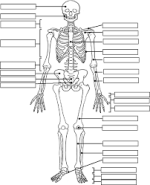
Hi everyone, I am brand new to coding in HTML, CSS, and JS and I have been trying to search for examples that are close to a project that I would like to create. My project uses drag and drop functionality to place randomized names of bones on the location they belong on the skeletal image below. If the placement is correct, the name will stay in it's location, but if it's incorrect, it goes back to the randomized list. There are some similar drag and drop matching games and tutorials that I have tinkered with, but I have not seen anything that allows an item to be dropped on top of an image with specific "drop zones" like I have. Is this possible with HTML, CSS, and JS or do I need to find another way of creating my project. The end result must be completely standalone and run in a web browser.
Thanks in advance.

Thanks in advance.