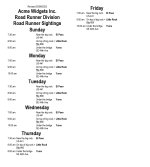
I'm creating html for printing only. It will be converted to pdf. The screenshot is what I want, a table displayed wrapped in 4 columns, legal landscape ,I copied/pasted to show column wrap I want.. The columns in my html don't work, output is in a single column no matter how I view it. I've been retired for 15 years and forgotten html. I've spent several days trying to figure this out. I have been able to fix this in word by modifying the layout then saving as html but I can't figure out how they're doing it. Word html is a mess.
The html is created by python from json data. I probably should have just written a wordpress plugin for this but don't know wordpress and thought python to html would be easier.
I will greatly appreciate any pointers, including how I should have done this. Thank you. This is my sample code,.
<!DOCTYPE html>
<html>
<head>
<style>
@page {
size: legal landscape;
margin: 0.5cm;
}
.container {
column-count: 4;
column-width: 25%;
column-fill: auto;
column-span: none;
break-inside: avoid;
margins: 2px;
padding: 0px;
orphans: 3;
}
table {
border-collapse:separate;
border-spacing: 0;
cellspacing=0;
font-family:"Arial Narrow",sans-serif;
font-size: 9.0pt;
}
tr {
width: 25%;
float: left;
height: auto;
vertical-align: text-top;
break-inside: avoid;
}
th {
column-span: 3;
text-align: center;
font-size: large;
font-weight: bold;
column-break-after: avoid;
}
</style>
</head>
<body>
<div class="container">
<table>
<tr><td colspan="3";><center>Revised 03/08/2023<br><b><font size="+2";>Acme Widgets Inc.<br>
Road Runner Division<br>
Road Runner Sightings<br>
</center></td></tr>
<tr><th>Sunday</th></tr>
<tr><td >7:30 am</td>
<td>Near the big rock.<br>US-441</td>
<td><b>El Paso</></td></tr>
<tr><td >8:00 am</td>
<td>On top of big rock.><br>Rte 666</td>
<td><b>Little Rock</></td></tr>
<tr><td >8:00 am</td>
<td><b>Under the bridge<br>SE 44th Ave</td>
<td><b>Yuma</></td></tr>
<tr><th>Monday</th></tr>
<tr><td >7:00 am</td>
<td>Near the big rock.<br>US-441</td>
<td><b>El Paso</></td></tr>
<tr><td >9:00 am</td>
<td>On top of big rock.><br>Rte 666</td>
<td><b>Little Rock</></td></tr>
<tr><td >10:00 am</td>
<td><b>Under the bridge<br>SE 44th Ave</td>
<td><b>Yuma</></td></tr>
</div></table></body></html>
The html is created by python from json data. I probably should have just written a wordpress plugin for this but don't know wordpress and thought python to html would be easier.
I will greatly appreciate any pointers, including how I should have done this. Thank you. This is my sample code,.
<!DOCTYPE html>
<html>
<head>
<style>
@page {
size: legal landscape;
margin: 0.5cm;
}
.container {
column-count: 4;
column-width: 25%;
column-fill: auto;
column-span: none;
break-inside: avoid;
margins: 2px;
padding: 0px;
orphans: 3;
}
table {
border-collapse:separate;
border-spacing: 0;
cellspacing=0;
font-family:"Arial Narrow",sans-serif;
font-size: 9.0pt;
}
tr {
width: 25%;
float: left;
height: auto;
vertical-align: text-top;
break-inside: avoid;
}
th {
column-span: 3;
text-align: center;
font-size: large;
font-weight: bold;
column-break-after: avoid;
}
</style>
</head>
<body>
<div class="container">
<table>
<tr><td colspan="3";><center>Revised 03/08/2023<br><b><font size="+2";>Acme Widgets Inc.<br>
Road Runner Division<br>
Road Runner Sightings<br>
</center></td></tr>
<tr><th>Sunday</th></tr>
<tr><td >7:30 am</td>
<td>Near the big rock.<br>US-441</td>
<td><b>El Paso</></td></tr>
<tr><td >8:00 am</td>
<td>On top of big rock.><br>Rte 666</td>
<td><b>Little Rock</></td></tr>
<tr><td >8:00 am</td>
<td><b>Under the bridge<br>SE 44th Ave</td>
<td><b>Yuma</></td></tr>
<tr><th>Monday</th></tr>
<tr><td >7:00 am</td>
<td>Near the big rock.<br>US-441</td>
<td><b>El Paso</></td></tr>
<tr><td >9:00 am</td>
<td>On top of big rock.><br>Rte 666</td>
<td><b>Little Rock</></td></tr>
<tr><td >10:00 am</td>
<td><b>Under the bridge<br>SE 44th Ave</td>
<td><b>Yuma</></td></tr>
</div></table></body></html>