niallm1974
New member
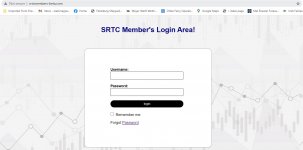
Can anyone tell me how to get my login button working properly?
Please see screenshots!
CSS code:
Body {
background: url(/images/srtc-graph.jpg);
font-family: Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
}
.login {
width: 382px;
overflow: hidden;
margin: auto;
margin: 20 0 0 450px;
padding: 80px;
background: white;
border-radius: 15px ;
border-style: solid;
border-color: gray;
border-width: 0.2px;
}
h2{
text-align: center;
font-size: 30px;
color: navy;
padding: 20px;
}
label{ color: black;
font-size: 15px;
margin-left: 30px;
}
#Uname{
width: 300px;
height: 30px;
border: grey;
border-color: black;
border-style: solid;
border-width: 0.5px;
border-radius: 2px;
padding-left: 8px;
margin-left: 30px;
}
#Pass{
width: 300px;
height: 30px;
border: grey; border-color: black;
border-style: solid;
border-width: 0.5px;
border-radius: 2px;
padding-left: 8px;
margin-left: 30px;
}
#log{
width: 312px;
height: 30px;
border-style: solid;
border: black;
border-radius: 17px;
padding-left: 7px;
background-color: black;
color: white; margin-left: 30px;
}
#check{
width: 15px;
height: 15px;
border-style: solid;
border: black;
margin-left: 30px;
}
div.a {
text-indent: 30px;
margin-left: 30px;
}
Please see screenshots!
CSS code:
Body {
background: url(/images/srtc-graph.jpg);
font-family: Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
}
.login {
width: 382px;
overflow: hidden;
margin: auto;
margin: 20 0 0 450px;
padding: 80px;
background: white;
border-radius: 15px ;
border-style: solid;
border-color: gray;
border-width: 0.2px;
}
h2{
text-align: center;
font-size: 30px;
color: navy;
padding: 20px;
}
label{ color: black;
font-size: 15px;
margin-left: 30px;
}
#Uname{
width: 300px;
height: 30px;
border: grey;
border-color: black;
border-style: solid;
border-width: 0.5px;
border-radius: 2px;
padding-left: 8px;
margin-left: 30px;
}
#Pass{
width: 300px;
height: 30px;
border: grey; border-color: black;
border-style: solid;
border-width: 0.5px;
border-radius: 2px;
padding-left: 8px;
margin-left: 30px;
}
#log{
width: 312px;
height: 30px;
border-style: solid;
border: black;
border-radius: 17px;
padding-left: 7px;
background-color: black;
color: white; margin-left: 30px;
}
#check{
width: 15px;
height: 15px;
border-style: solid;
border: black;
margin-left: 30px;
}
div.a {
text-indent: 30px;
margin-left: 30px;
}