halMarkson
New member
Hey fellow developers,
I'm currently working on a web project and I'm facing an issue with an HTML/CSS layout using flex divs. I'm hoping some of you can shed some light on the problem I'm experiencing.
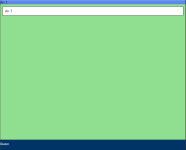
The main problem is that my layout is not stretching to fill the entire page.
Code:
Thanks in advance!
I'm currently working on a web project and I'm facing an issue with an HTML/CSS layout using flex divs. I'm hoping some of you can shed some light on the problem I'm experiencing.
The main problem is that my layout is not stretching to fill the entire page.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
* {
padding: 0;
margin: 0;
}
html,
body {
height: 100%;
display: flex;
flex-direction: column;
}
body > * {
flex-shrink: 0;
}
.div1 {
background-color: #5c88ed;
}
.div2 {
background-color: #90de90;
flex-grow: 1;
}
.div3 {
border: 1px solid black;
margin: 10px 10px 10px 10px;
padding: 10px 10px 10px 10px;
background-color: #FFFFFF;
flex-grow: 1;
}
.footer {
color: #FFFFFF;
padding: 10px 0px 0px 0px;
position: absolute;
bottom: 0;
height: 37px;
width: 100%;
background-color: #003366;
}
</style>
</head>
<body>
<div class=div1>
div 1
<br>
</div>
<div class=div2>
<div class=div3>
div 3
</div>
<br>
</div>
<div class=footer>
footer
</div>
</body>
</html>
Thanks in advance!