anjaliagarwal6
New member
Hello All,
I am editing a web site written by a previous employee who is no longer with the company, I am asked a add a drop down box on the web site. Adding a drop down is very simple, but the background color of that drop down is always grey, although when I put the drop down on a notepad and save it as html then the background appears white in the browser. I did the entire style sheet search for select option, but could not find anything that turns the drop down box grey color, there are tons of style sheets and javascript file references in the code. I am very new to CSS. I decided to put my own stylesheet to overwrite that grey color , the background color of drop down box changed to white color, the color that I wanted, but the edges and the drop down sign is still grey. Is their any way, I can force the while color background on drop down box without changing the style sheet. Below is my code and style sheet and the image of the drop down:
<code>
<div class="ui-block-b ui-margins" > <label for="nname">Gender</label>
<select id="nname" class="specialcolor">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
</code>
The style sheet is :
<style>
.specialcolor{
background-color:white !important;
}
</style>
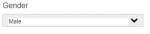
This is the image:

As you can see the internal drop down area is white otherwise rest is grey. Any help will be greatly appreciated.
I am editing a web site written by a previous employee who is no longer with the company, I am asked a add a drop down box on the web site. Adding a drop down is very simple, but the background color of that drop down is always grey, although when I put the drop down on a notepad and save it as html then the background appears white in the browser. I did the entire style sheet search for select option, but could not find anything that turns the drop down box grey color, there are tons of style sheets and javascript file references in the code. I am very new to CSS. I decided to put my own stylesheet to overwrite that grey color , the background color of drop down box changed to white color, the color that I wanted, but the edges and the drop down sign is still grey. Is their any way, I can force the while color background on drop down box without changing the style sheet. Below is my code and style sheet and the image of the drop down:
<code>
<div class="ui-block-b ui-margins" > <label for="nname">Gender</label>
<select id="nname" class="specialcolor">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
</code>
The style sheet is :
<style>
.specialcolor{
background-color:white !important;
}
</style>
This is the image:
As you can see the internal drop down area is white otherwise rest is grey. Any help will be greatly appreciated.
