I would like, in my html, for headings to be autonumbered. I'm also forced to use
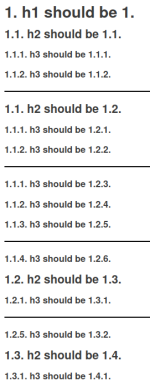
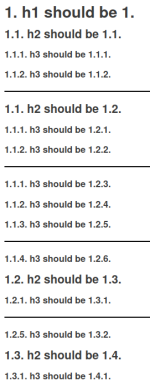
I get this on Firefox:

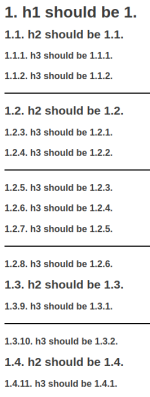
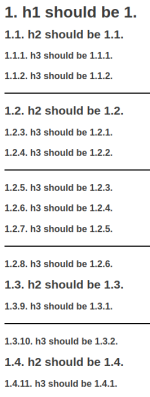
and I get this on Chromium:

neither is the desired outcome.
Can you help me understand what's going on?
Is there any way to debug on the two platforms?
How can I achieve the desired result on both platforms?
Regards
Max
<div> though. For this I created an html to test:
HTML:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
body {
font-family: "Helvetica Neue", Helvetica, Arial;
font-size: 14px;
line-height: 20px;
font-weight: 400;
color: #3b3b3b;
-webkit-font-smoothing: antialiased;
font-smoothing: antialiased;
counter-reset: section-h1 section-h2 section-h3;
}
h1 {
counter-reset: section-h2;
}
h1::before {
counter-increment: section-h1;
content: counter(section-h1) ". ";
}
h2 {
counter-reset: section-h3;
}
h2::before {
counter-increment: section-h2;
content: counter(section-h1) "." counter(section-h2) ". ";
}
h3::before {
counter-increment: section-h3;
content: counter(section-h1) "." counter(section-h2) "." counter(section-h3) ". ";
}
</style>
</head>
<body>
<div>
<h1>h1 should be 1.</h1>
<h2>h2 should be 1.1.</h2>
<h3>h3 should be 1.1.1.</h3>
<h3>h3 should be 1.1.2.</h3>
</div>
<hr style="border: none; height: 2px; background-color: black; width: 100%; margin: 20px auto;"/>
<div>
<h2>h2 should be 1.2.</h2>
<h3>h3 should be 1.2.1.</h3>
<h3>h3 should be 1.2.2.</h3>
</div>
<hr style="border: none; height: 2px; background-color: black; width: 100%; margin: 20px auto;"/>
<div>
<h3>h3 should be 1.2.3.</h3>
<h3>h3 should be 1.2.4.</h3>
<h3>h3 should be 1.2.5.</h3>
</div>
<hr style="border: none; height: 2px; background-color: black; width: 100%; margin: 20px auto;"/>
<div>
<h3>h3 should be 1.2.6.</h3>
<h2>h2 should be 1.3.</h2>
<h3>h3 should be 1.3.1.</h3>
</div>
<hr style="border: none; height: 2px; background-color: black; width: 100%; margin: 20px auto;"/>
<div>
<h3>h3 should be 1.3.2.</h3>
<h2>h2 should be 1.4.</h2>
<h3>h3 should be 1.4.1.</h3>
</div>
</body>I get this on Firefox:

and I get this on Chromium:

neither is the desired outcome.
Can you help me understand what's going on?
Is there any way to debug on the two platforms?
How can I achieve the desired result on both platforms?
Regards
Max
