Basically Topic explains itself. I want to add floating buttons to my chaturbate profile. It supports HTML and CSS. The buttons work well and correct, but the problem is their location on my profile. I mean the buttons stay inside my "bio" box, while i want them to appear right on top of my stream on Chaturbate, so they would be more visible for viewers. I know that other streamers have such buttons working on top of their stream, so I am sure it should be possible. Maybe you have any suggestions?
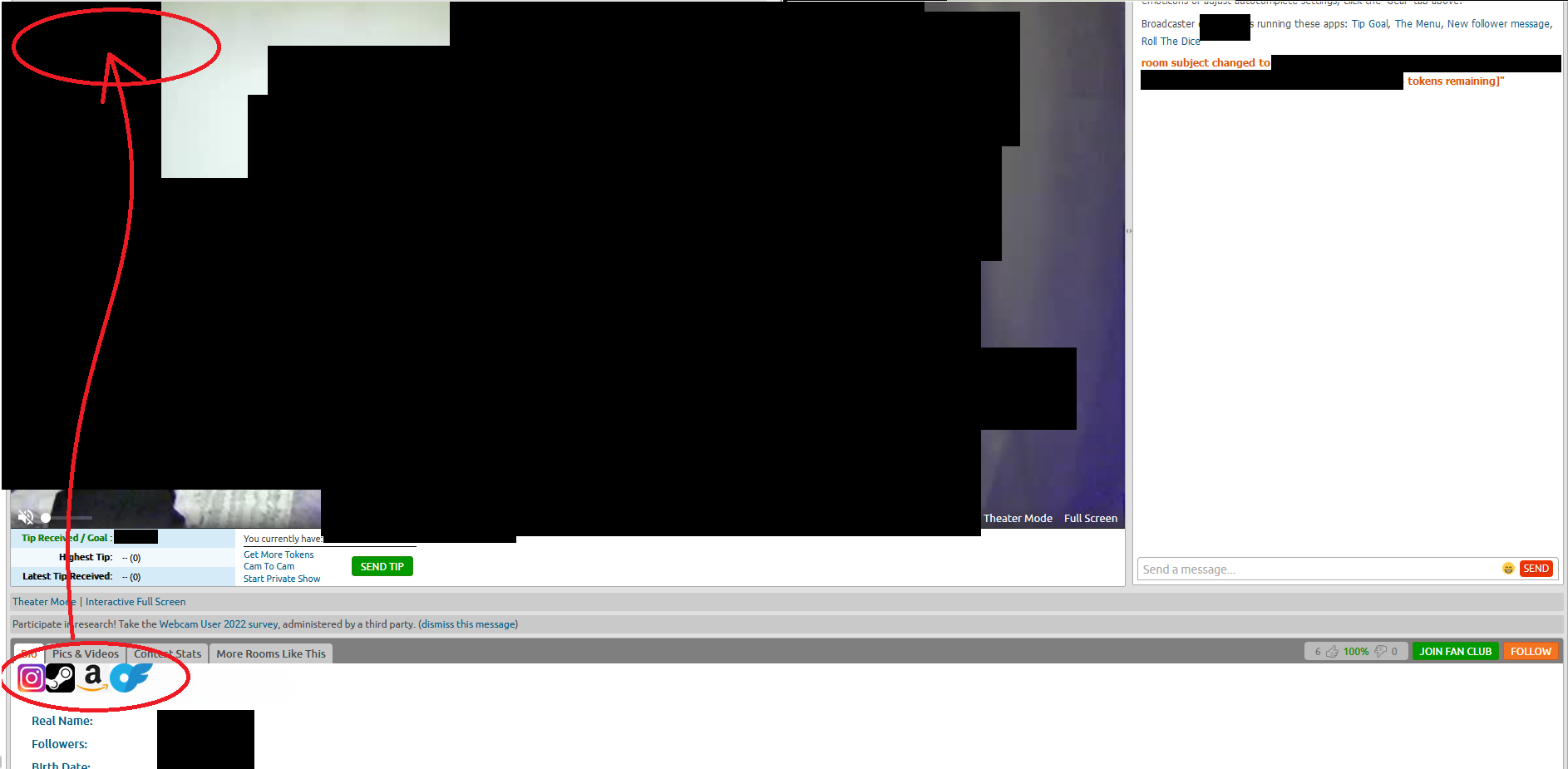
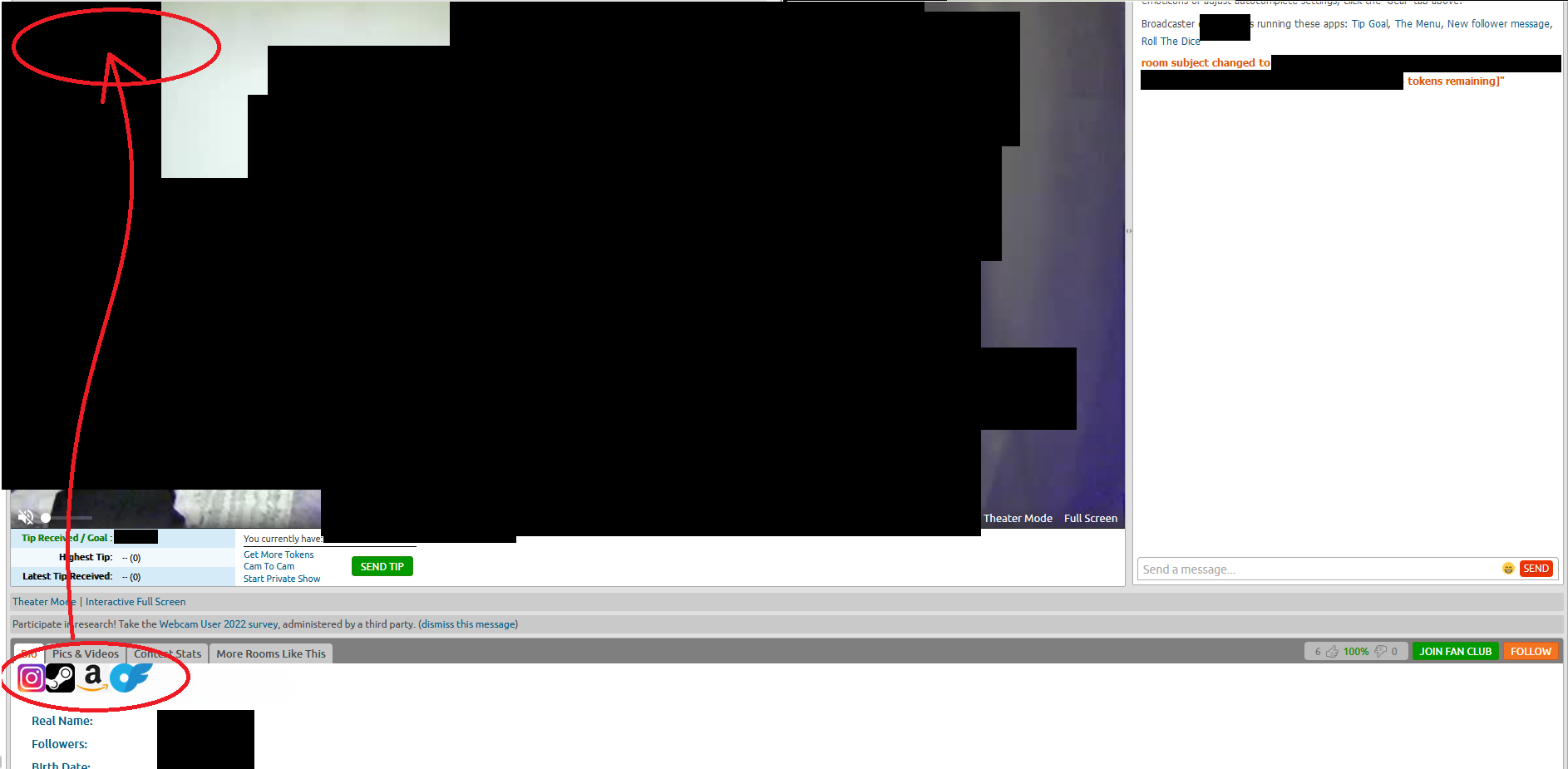
Also I would like to add a screenshot to explain it better:
 The code looks like this, I want to move the buttons' location on screen:
The code looks like this, I want to move the buttons' location on screen:
Also I would like to add a screenshot to explain it better:

<p style="z-index: 9999; position:absolute; top:0; left:0; line-height:0cm; margin-right: 1cm; display: flex; justify-content: flex-start; vertical-align: top; width: 100%;">
<a href='instagram profile link' target='_blank' style='z-index: 100;'>
<img src='instagram img link' style=”width:35px;height:35px;></a>
<a href='steam profile link' target='_blank' style='z-index: 100;'>
<img src='steam img link' style=”width:35px;height:35px;></a>
<a href='amazon wishlist link' target='_blank' style='z-index: 100;'>
<img src='amazon img link' style=”width:35px;height:35px;></a>
<a href='onlyfans profile link' target='_blank' style='z-index: 100;'>
<img src='onlyfans img link' style=”width:53px;height:35px;></a>
<span style='width: 400px; height: 45px; position: absolute; top: 5px; left: 0; backdrop-filter: blur(999px); -webkit-backdrop-filter: blur(999px); z-index: 4;'></span>
