Koyyiko
New member
Now that you know what you need in an HTML editor, here’s a list of the best ones available.

Brackets is an open-source HTML editor. It’s free and well-supported by Adobe and an open-source community.
It works well with HTML, CSS, LESS, SCSS, and JavaScript, which makes it perfect for front-end development.
It also includes a live preview feature to save you time. Instead of having to save the file, upload it to your server, then view your site to see the changes you made.
There’s also W3C code validation included as well as Git integration, and free extensions available with lots of other useful features.
Brackets provides a professional experience and is an easy-to-use text editor for HTML. It’s definitely one of the best HTML editors you can get.

Atom is another free, open-source HTML text editor. It’s also well-supported by the GitHub community and is one of the best HTML editors.
It supports the use of multiple panes, which means you can edit multiple files at one time. This is especially useful if you’re working on interrelated files.
There is also an autocomplete feature, syntax highlighting, search, and replace. Its user interface is customizable, and it has both Git and GitHub integrations.
It offers a professional experience and is intuitive to use.

Visual Studio Code is a free open-source HTML editor. It’s also well-maintained by Microsoft and the open-source community.
It includes basic features like syntax highlighting, but there’s also an autocomplete option that provides smart completions based on variable types, function definitions, and imported modules.
There are also advanced features like debugging and Git commands built-in, and tons of other extensions available.
Visual Studio Code supports HTML, CSS, Sass, Less, JavaScript, PHP, C#, C++, Ruby, Perl, SQL, XML, JSON, Python, and many more languages.
It’s certainly one of the best HTML editors because it’s so advanced, and yet, quite intuitive to use. Even though it has a lot of features, the user interface (UI) is clean and well-organized.

If you’re looking for one of the best HTML editors that’s also highly customizable, Sublime Text 4 is an excellent option to consider. It’s free for the basic software with an upgrade available.
You can quickly search and find specific elements, it has syntax highlighting, and a split-pane UI capability as well.
It has a clean interface that’s uncluttered so it’s easier to focus on your code.

Notepad++ is a free HTML editor that’s clean and simple. It supports HTML, CSS, JavaScript, PHP, and nearly 80 other programming languages.
It includes syntax highlighting, autocompletion, and a functions list, which is used in the file you’re working on for quick selection.
If you’re looking for an HTML text editor that’s great for transitioning out of beginner or intermediate-level web development, this is an option you should consider. It has some advanced features without being overly complicated.
Notepad++ is also great for advanced users who love the idea of a distraction-free UI.

Vim is a classic choice and serious contender for the title of the best HTML editor. It’s free and open-source and includes syntax highlighting, and supports over 200 programming languages.
Some consider it as an IDE more than a mere HTML text editor due to its great, advanced features – such as error highlighting, and search and replace tool. Another useful feature worth mentioning is its ability to track everything you typed so you can undo your actions in an unlimited number of times.
Vim is also highly customizable. For example, you can make your own commands, change the colors of the HTML editor, etc.

Komodo Edit is a free HTML editor that supports Python, Perl, Ruby, HTML/CSS, Javascript, and more programming languages. It also has syntax highlighting, autocomplete, and you can track your changes effortlessly.
For most developers and beginners, the free version is often perfect on its own. But, if you need professional features such as for a business or enterprise-level project, it’s better to upgrade to Komodo IDE.
Komodo Edit also includes project management and overall is a professional program with great, advanced features.

If you’re looking for an HTML WYSIWYG editor rather than a run-of-the-mill HTML editor, Froala is an excellent, premium option to consider.
It’s simple to use and has a design blocks feature that’s similar to WordPress’ Gutenberg block editor. You can choose from different elements and add them to the page in one click. The formatting is automatically done for you and all you have to do at that point is to add your content. Then when you’re done, you can access the HTML code to use it as needed.
HTML WYSIWYG editor is created from developers to developers and has a rich feature selection and comes with many out-of-the-box plugins to choose from and use in your project.

The TinyMCE Editor is certainly one of the best HTML editors out there because it’s a free, self-hosted HTML WYSIWYG editor.
It’s also the HTML editor that was used in WordPress’s classic editor before version five.
There’s a visual editor component that works like a standard word processor. It has all the classic formatting options you would expect to have as well as an HTML editor tab where you can view, edit, and copy the generated HTML.
TinyMCE comes with 50+ plugins available that are easy to configure and it also has 100+ different customization options.

Dreamweaver is a premium option and is one of the best HTML editors because it goes far beyond the basic features of syntax highlighting, and supports many web standards including HTML and CSS.
It has error underlining so it’s easier to spot and correct issues. There’s also a live preview editing area built right into the UI so you can streamline your workflow. This means you don’t have to keep saving your working file and uploading it to your server anymore just so you can check your progress.
Dreamweaver also has Git support as well as a modern, clutter-free UI.
1) Brackets.io

Brackets is an open-source HTML editor. It’s free and well-supported by Adobe and an open-source community.
It works well with HTML, CSS, LESS, SCSS, and JavaScript, which makes it perfect for front-end development.
It also includes a live preview feature to save you time. Instead of having to save the file, upload it to your server, then view your site to see the changes you made.
There’s also W3C code validation included as well as Git integration, and free extensions available with lots of other useful features.
Brackets provides a professional experience and is an easy-to-use text editor for HTML. It’s definitely one of the best HTML editors you can get.
2) Atom

Atom is another free, open-source HTML text editor. It’s also well-supported by the GitHub community and is one of the best HTML editors.
It supports the use of multiple panes, which means you can edit multiple files at one time. This is especially useful if you’re working on interrelated files.
There is also an autocomplete feature, syntax highlighting, search, and replace. Its user interface is customizable, and it has both Git and GitHub integrations.
It offers a professional experience and is intuitive to use.
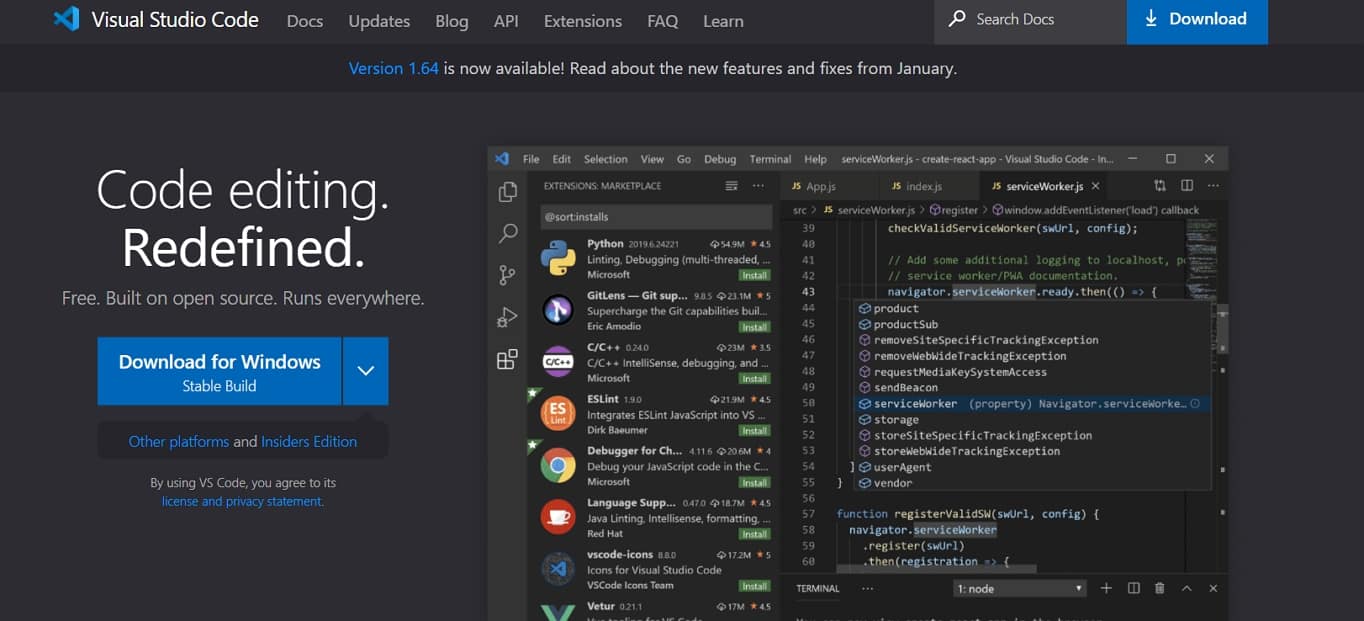
3) Visual Studio Code

Visual Studio Code is a free open-source HTML editor. It’s also well-maintained by Microsoft and the open-source community.
It includes basic features like syntax highlighting, but there’s also an autocomplete option that provides smart completions based on variable types, function definitions, and imported modules.
There are also advanced features like debugging and Git commands built-in, and tons of other extensions available.
Visual Studio Code supports HTML, CSS, Sass, Less, JavaScript, PHP, C#, C++, Ruby, Perl, SQL, XML, JSON, Python, and many more languages.
It’s certainly one of the best HTML editors because it’s so advanced, and yet, quite intuitive to use. Even though it has a lot of features, the user interface (UI) is clean and well-organized.
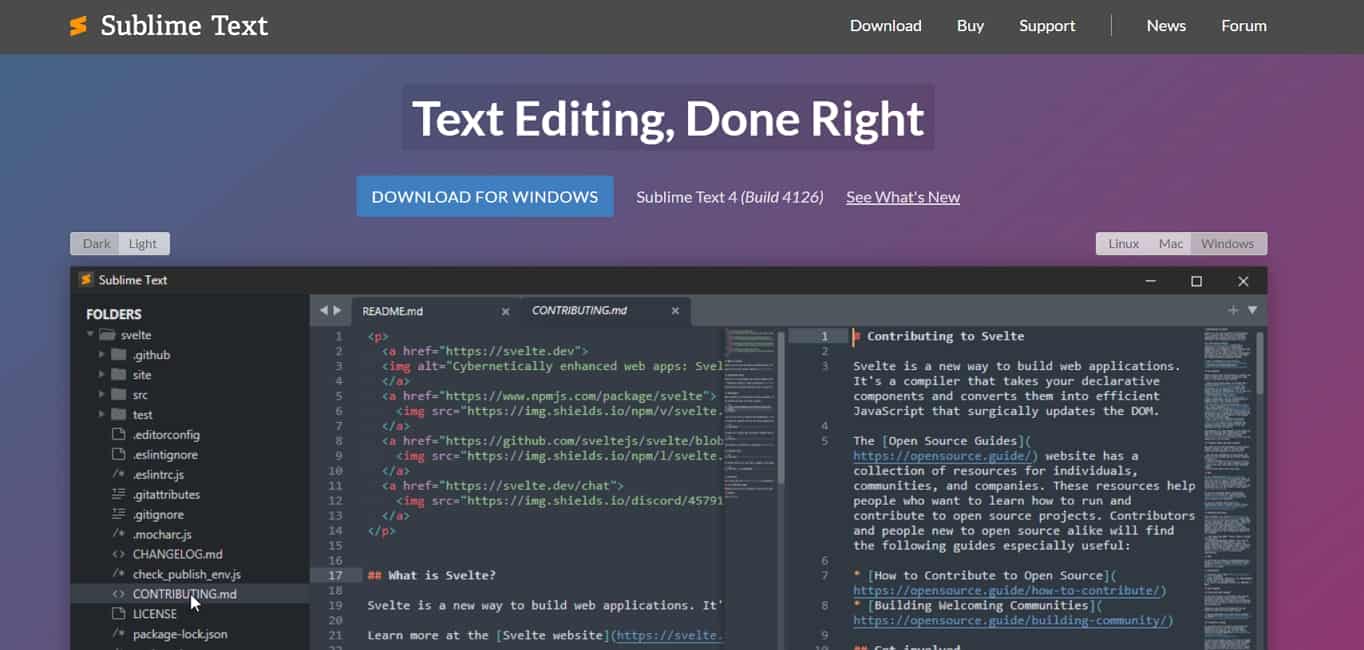
4) Sublime Text 4

If you’re looking for one of the best HTML editors that’s also highly customizable, Sublime Text 4 is an excellent option to consider. It’s free for the basic software with an upgrade available.
You can quickly search and find specific elements, it has syntax highlighting, and a split-pane UI capability as well.
It has a clean interface that’s uncluttered so it’s easier to focus on your code.
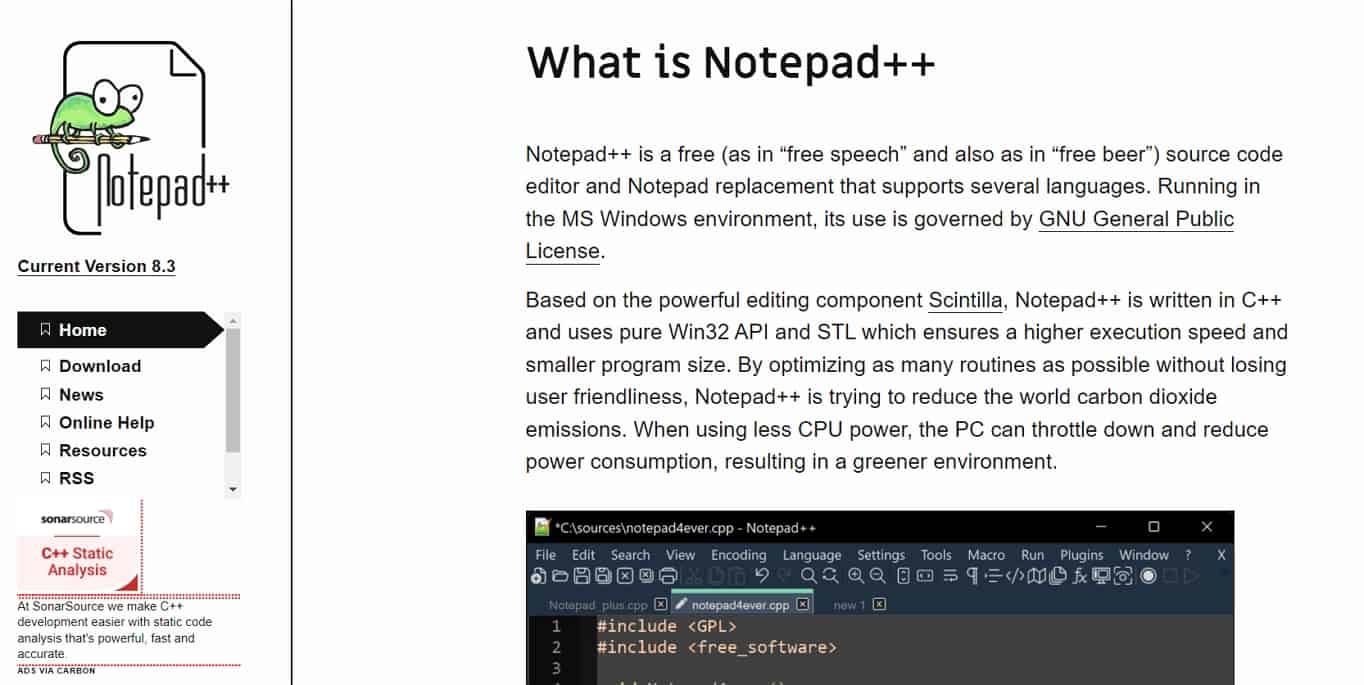
5) Notepad++

Notepad++ is a free HTML editor that’s clean and simple. It supports HTML, CSS, JavaScript, PHP, and nearly 80 other programming languages.
It includes syntax highlighting, autocompletion, and a functions list, which is used in the file you’re working on for quick selection.
If you’re looking for an HTML text editor that’s great for transitioning out of beginner or intermediate-level web development, this is an option you should consider. It has some advanced features without being overly complicated.
Notepad++ is also great for advanced users who love the idea of a distraction-free UI.
6) Vim

Vim is a classic choice and serious contender for the title of the best HTML editor. It’s free and open-source and includes syntax highlighting, and supports over 200 programming languages.
Some consider it as an IDE more than a mere HTML text editor due to its great, advanced features – such as error highlighting, and search and replace tool. Another useful feature worth mentioning is its ability to track everything you typed so you can undo your actions in an unlimited number of times.
Vim is also highly customizable. For example, you can make your own commands, change the colors of the HTML editor, etc.
7) Komodo Edit

Komodo Edit is a free HTML editor that supports Python, Perl, Ruby, HTML/CSS, Javascript, and more programming languages. It also has syntax highlighting, autocomplete, and you can track your changes effortlessly.
For most developers and beginners, the free version is often perfect on its own. But, if you need professional features such as for a business or enterprise-level project, it’s better to upgrade to Komodo IDE.
Komodo Edit also includes project management and overall is a professional program with great, advanced features.
8) Froala

If you’re looking for an HTML WYSIWYG editor rather than a run-of-the-mill HTML editor, Froala is an excellent, premium option to consider.
It’s simple to use and has a design blocks feature that’s similar to WordPress’ Gutenberg block editor. You can choose from different elements and add them to the page in one click. The formatting is automatically done for you and all you have to do at that point is to add your content. Then when you’re done, you can access the HTML code to use it as needed.
HTML WYSIWYG editor is created from developers to developers and has a rich feature selection and comes with many out-of-the-box plugins to choose from and use in your project.
9) TinyMCE Editor

The TinyMCE Editor is certainly one of the best HTML editors out there because it’s a free, self-hosted HTML WYSIWYG editor.
It’s also the HTML editor that was used in WordPress’s classic editor before version five.
There’s a visual editor component that works like a standard word processor. It has all the classic formatting options you would expect to have as well as an HTML editor tab where you can view, edit, and copy the generated HTML.
TinyMCE comes with 50+ plugins available that are easy to configure and it also has 100+ different customization options.
10) Dreamweaver

Dreamweaver is a premium option and is one of the best HTML editors because it goes far beyond the basic features of syntax highlighting, and supports many web standards including HTML and CSS.
It has error underlining so it’s easier to spot and correct issues. There’s also a live preview editing area built right into the UI so you can streamline your workflow. This means you don’t have to keep saving your working file and uploading it to your server anymore just so you can check your progress.
Dreamweaver also has Git support as well as a modern, clutter-free UI.